- Home
-
House Cleaning Website Services Section
House Cleaning Website Services Section
House Cleaning Website Services Section
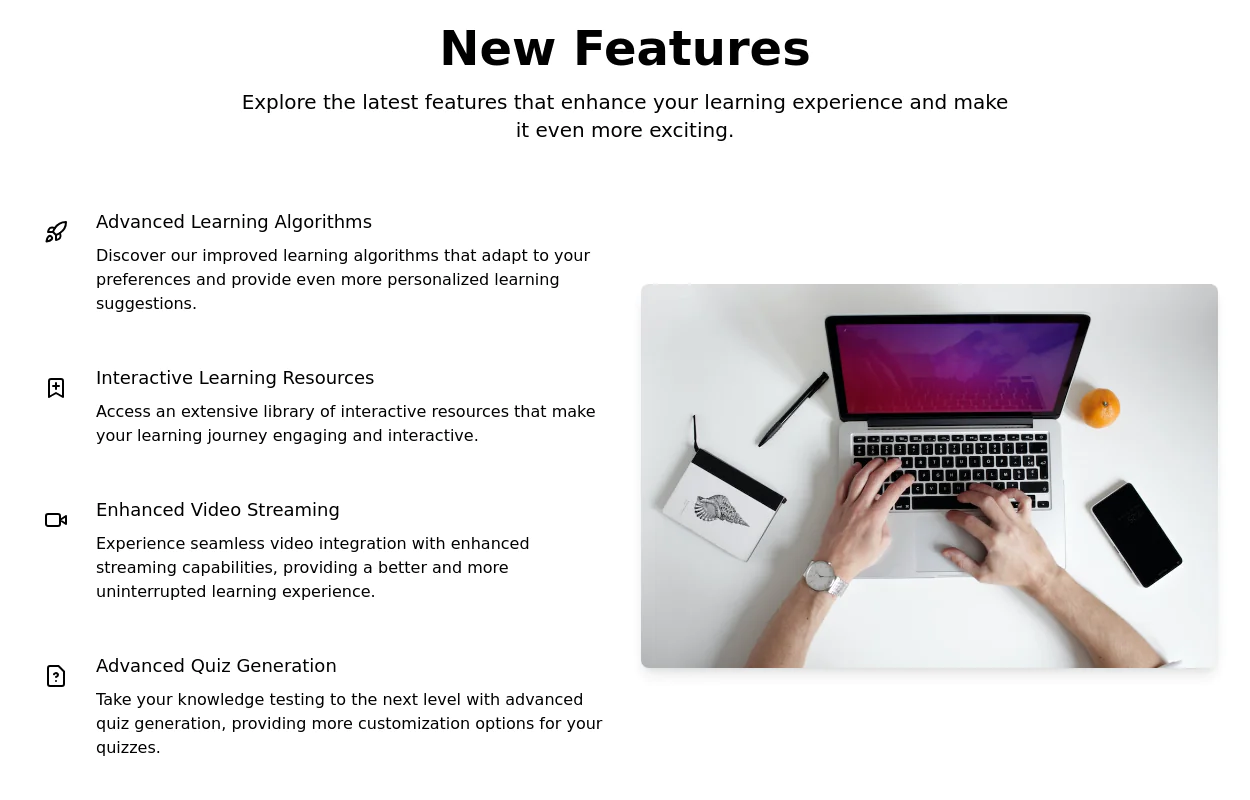
Photo by @candjstudios & @framesforyourheart on Unsplash
This tailwind example is contributed by $@(\/)(\/)¥, on 15-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author $@(\/)(\/)¥
Related Examples
-
Product page
Product Information Card component that provides comprehensive details about a product, including an image, name, description, price, availability, color and size options, and a product description.
3 years ago48.5k -
2 years ago14.7k
-
Product Feature Section
present multiple product features in a grid layout. Each feature is represented by an icon, title, and description.
2 years ago9.2k -
2 years ago16.5k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k -
3 years ago13.9k
-
2 years ago6.2k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
Hotel rooms
A simple room overview
1 year ago1.5k -
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components