- Home
-
Buttons with border bottom
Buttons with border bottom
This tailwind example is contributed by Prashant, on 19-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Prashant
Related Examples
-
2 years ago12.5k
-
Buttons popup on hover
Popup buttons on hover
3 years ago14.5k -
3 years ago16.2k
-
Contact Spinner
Contact button spinning
1 year ago5.5k -
less is more
less is more by salvator
7 months ago1k -
10 months ago2.2k
-
Amazon shopping buy now button
Amazon shopping buy now button
1 year ago2.1k -
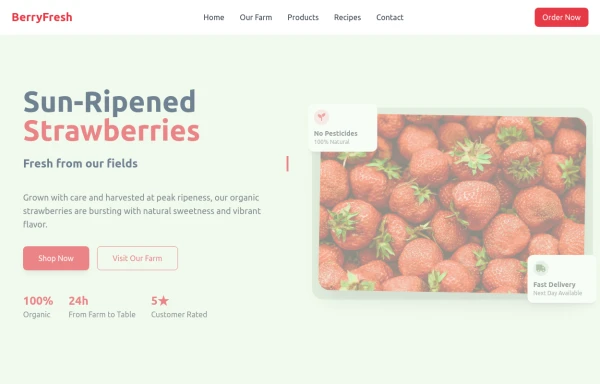
strawbery
by salvator
8 months ago857 -
Boutons iOS 26
Boutons iOS 26
1 month ago310 -
Componentes para mi empresa
para mi empresa
8 months ago1k -
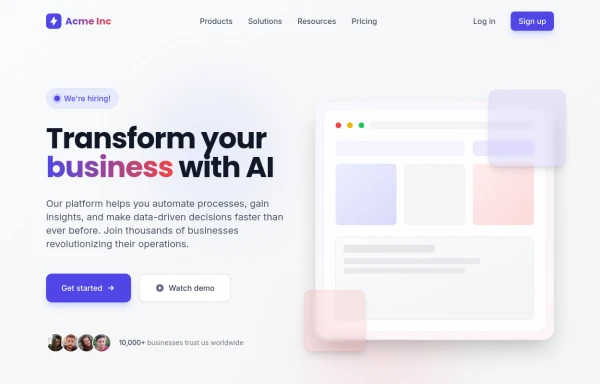
hero page
by salvator
8 months ago1.7k -
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago375
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components