- Home
-
Background Gradient Button with Hover Effects
Background Gradient Button with Hover Effects
The button designed with a gradient background that transitions smoothly between three colors
This tailwind example is contributed by Kavita Joshi, on 04-Dec-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Kavita Joshi
Related Examples
-
Glowing gradient button
Button on black background
3 years ago39k -
Glowing gradient button
Button on black background
2 years ago12.5k -
3 years ago14.4k
-
3 years ago16.3k
-
2 years ago17.5k
-
2 years ago16.4k
-
Botton hover
On hover Changes text
1 year ago7k -
Login Form
Login Form
1 year ago2.2k -
pasta
by salvator
7 months ago810 -
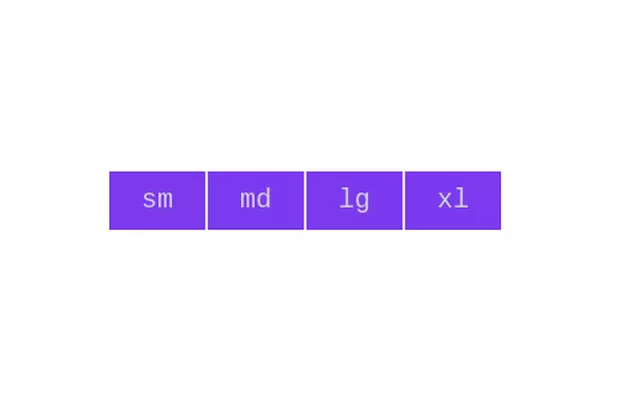
Button group
Add active class to clicked button using JavaScript
3 years ago10.6k -
hero modern
hero modern
2 weeks ago51
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components