- Home
-
Border bottom button
Border bottom button
This tailwind example is contributed by Santos78, on 29-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Santos78
Related Examples
-
3 years ago14.5k
-
3 years ago19.4k
-
Primary and secondary button pair
Call to action buttons
3 years ago16.8k -
Floating buttons examples
Bottom-Right Corner, Bottom-Left Corner, Top-Left Corner, Top-Right Corner, Center, Bottom-Center
2 years ago25.5k -
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
3 years ago12.7k
-
3 years ago11.9k
-
3 years ago16k
-
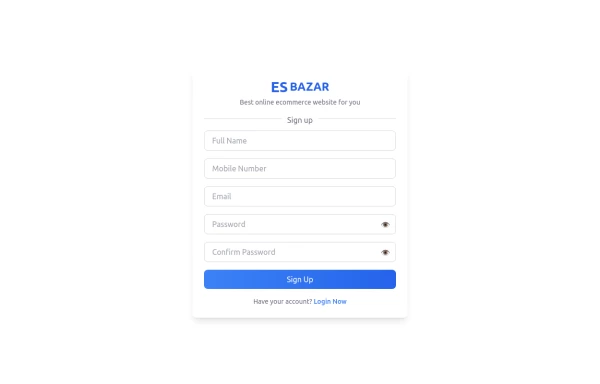
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
6 months ago408 -
Contact Spinner
Contact button spinning
1 year ago5.5k -
Continue with Discord button
Login with the Discord button for social login
1 year ago3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components