- Home
-
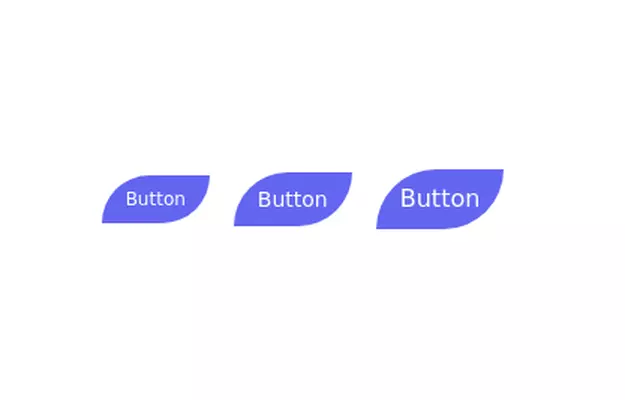
Beautiful animated button
Beautiful animated button
on hover effect
This tailwind example is contributed by Dika Rahman, on 27-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Dika Rahman
Related Examples
-
Contact Spinner
Contact button spinning
1 year ago5.5k -
Button wih hover gradient
Works well with the dark theme
2 years ago17.9k -
3 years ago10.6k
-
9 months ago2.1k
-
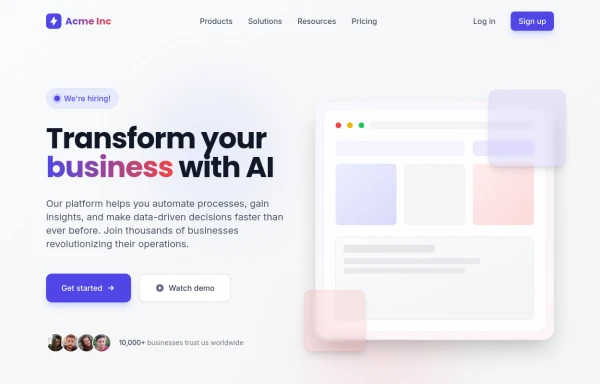
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
10 months ago832 -
10 months ago2.2k
-
1 year ago2.3k
-
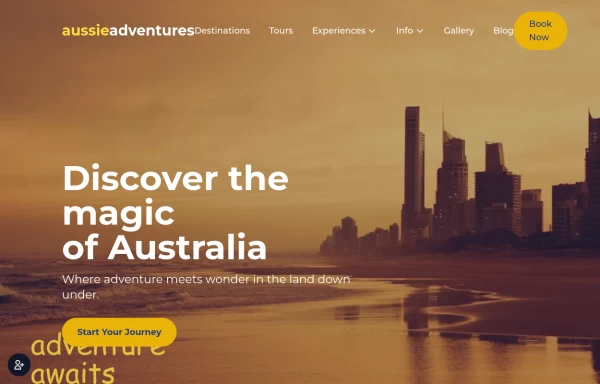
hero page
by salvator
7 months ago1.5k -
2 years ago8.2k
-
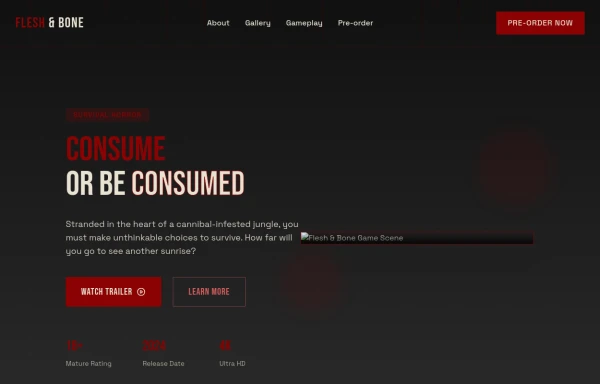
Game changer
by salvator
7 months ago723 -
3 years ago11.8k
-
3 years ago10.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components