- Home
-
Tag Cloud - simple and clean
Tag Cloud - simple and clean
This tailwind example is contributed by Prajwal Hallale, on 09-Feb-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Prajwal Hallale
Related Examples
-
Responsive list
Horizontal list of items
2 years ago10.5k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago4.8k -
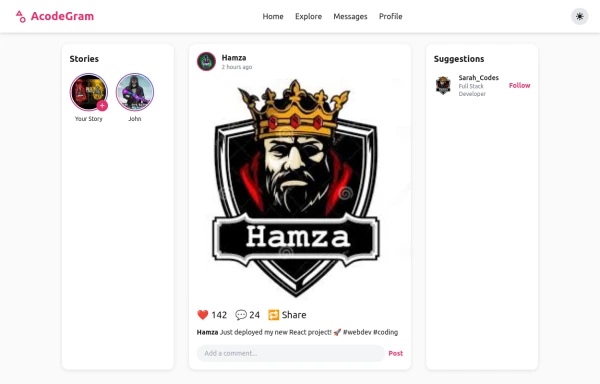
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
7 months ago548 -
Category tags
Monocolor tag cloud
3 years ago10.7k -
Category filter section
Neatly organized clickable rectangular elements with category names
2 years ago8.2k -
2 years ago9.2k
-
Tag/Button Cloud
Responsive tag cloud. Made with Flex-Box
3 years ago12k -
Tag Cloud
Tag cloud with sub-sections
2 years ago13k -
shopping
easy way to get pizza
6 months ago912 -
Tag cloud
Tag cloud with hover effect it also has support for dark mode
1 year ago2.1k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
9 months ago1.8k -
Category Filter
Neatly organized clickable rectangular elements with category names
1 year ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components