- Home
-
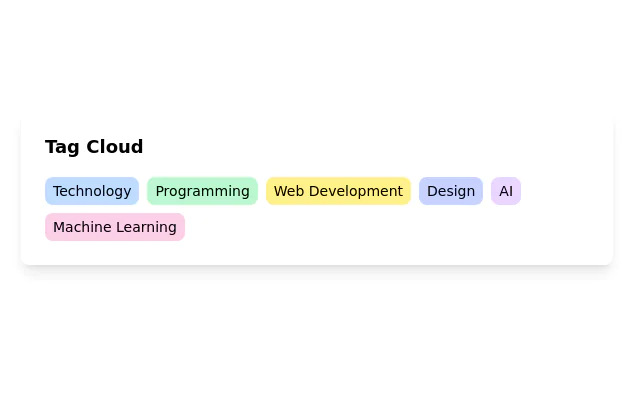
Minimal tag cloud design with heading text
Minimal tag cloud design with heading text
This tailwind example is contributed by Rafferty Kim, on 25-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Rafferty Kim
Related Examples
-
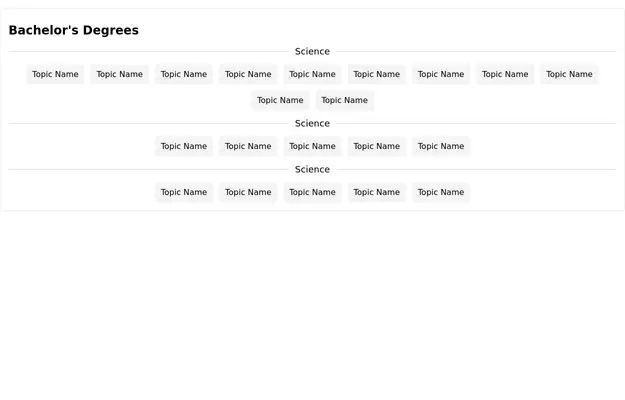
Tag Cloud
Tag cloud with sub-sections
2 years ago13k -
Tag/Button Cloud
Responsive tag cloud. Made with Flex-Box
3 years ago12k -
Hashtag Pills
Minimal hastag cloud
3 years ago13.2k -
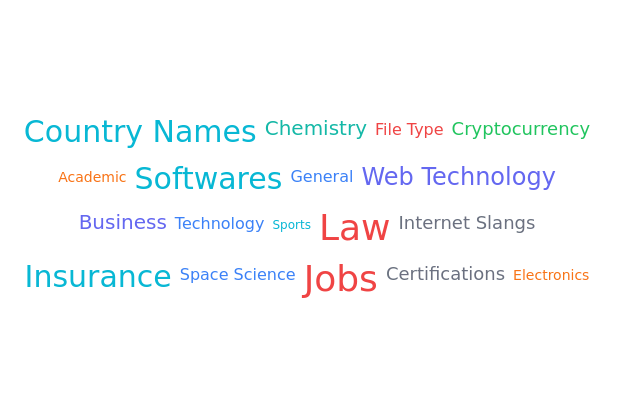
Tag Cloud
Word/Tag cloud
3 years ago10.9k -
Tag Cloud
Display Trending Topics, Tags, etc.
2 years ago9.8k -
Category filter section
Neatly organized clickable rectangular elements with category names
2 years ago8.4k -
Responsive list
Horizontal list of items
3 years ago10.6k -
3 years ago9.1k
-
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
2 months ago209 -
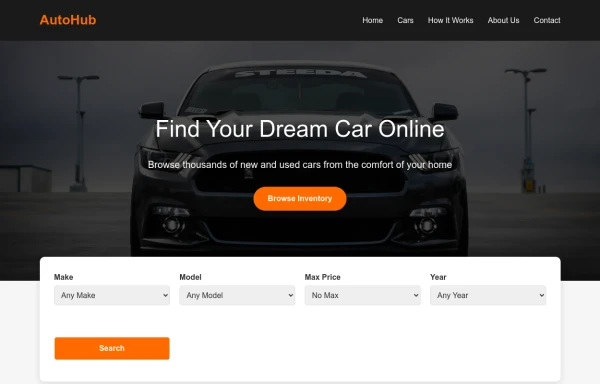
purchase
buy car online
8 months ago938 -
shopping
easy way to get pizza
8 months ago1.1k -
Category tags
Monocolor tag cloud
3 years ago10.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components