- Home
-
Category tags
Category tags
Monocolor tag cloud
This tailwind example is contributed by Piet Vriend, on 12-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Piet Vriend
Related Examples
-
Tag Cloud
Tag cloud with sub-sections
2 years ago13k -
Tag/Button Cloud
Responsive tag cloud. Made with Flex-Box
3 years ago12k -
2 months ago453
-
3 years ago9.1k
-
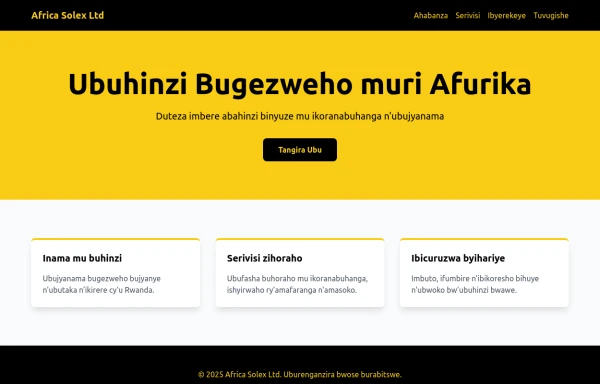
Africa Solex Ltd
Description (ibisobanuro bya website) ni text ngufi isobanura neza icyo urubuga cyangwa sosiyete yawe ikora, ikaba ifasha no mu byerekeye SEO (Search Engine Optimization). Mu nyandiko za HTML, description ishyirwa muri meta tag muri <head>.
8 months ago433 -
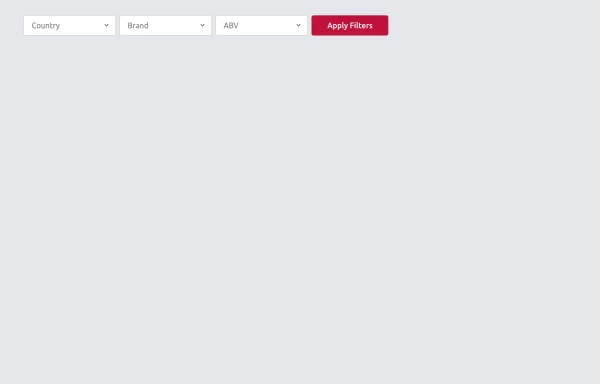
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1.1k -
2 years ago10.3k
-
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago5.1k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.9k -
1 year ago1.1k
-
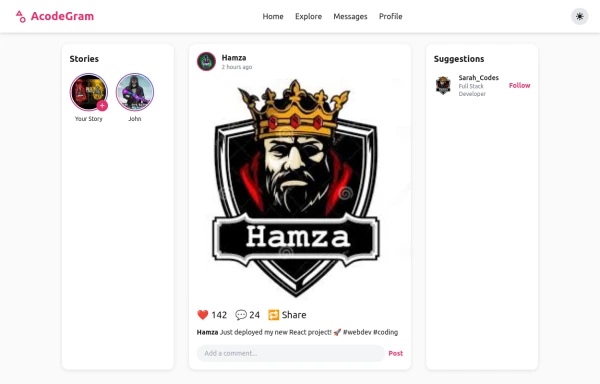
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
8 months ago576 -
Tag Cloud
Display Trending Topics, Tags, etc.
2 years ago9.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components