- Home
-
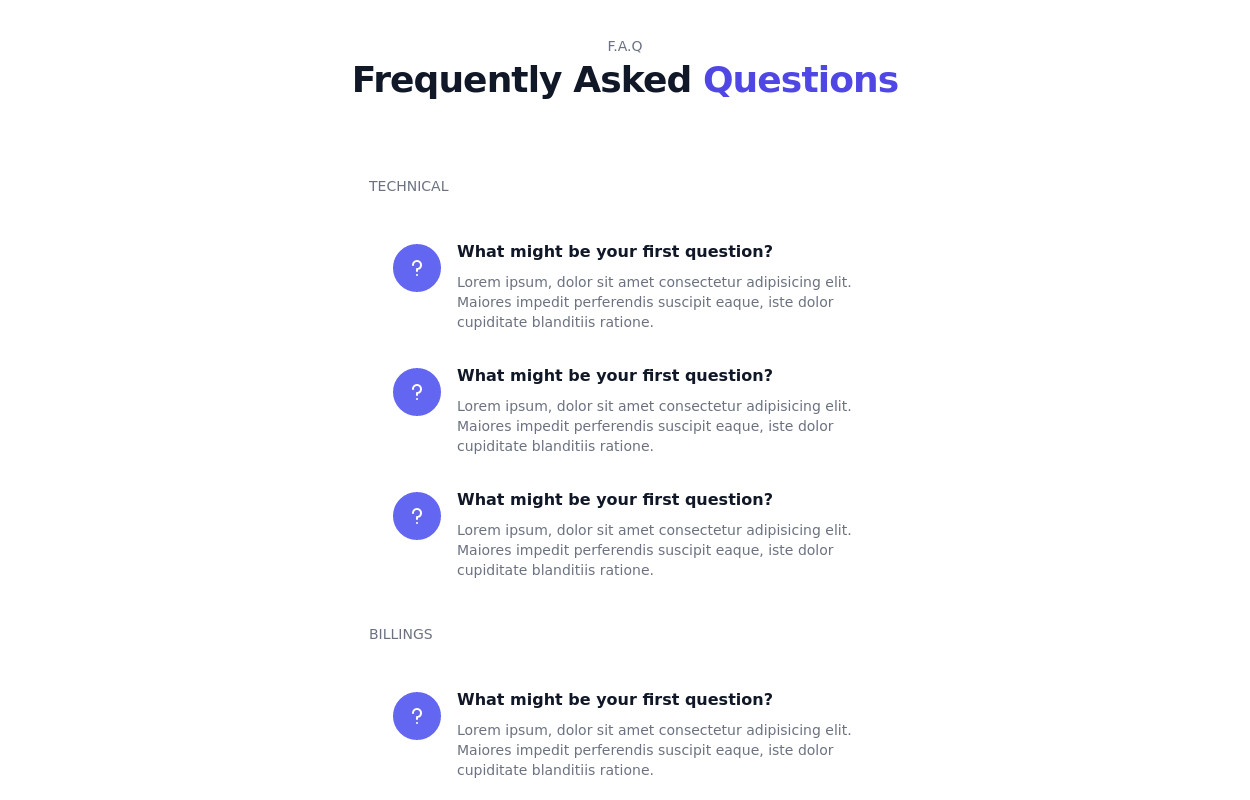
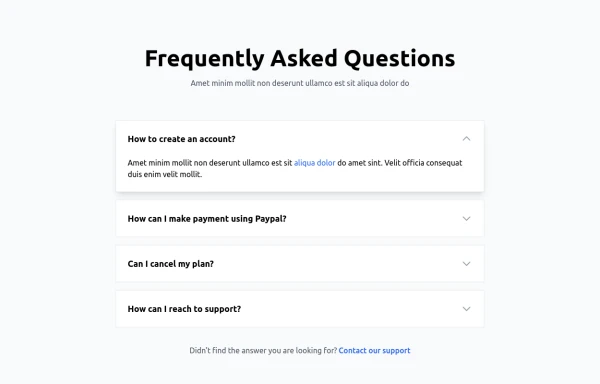
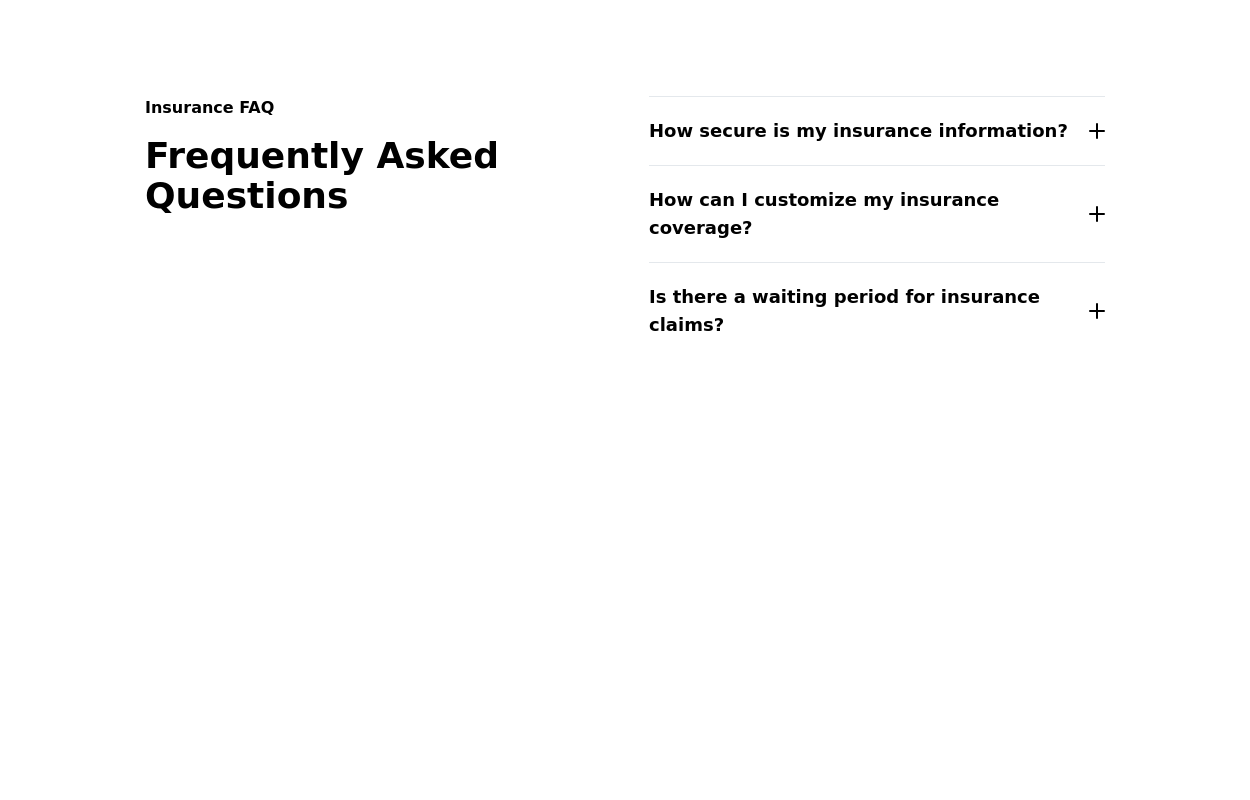
FAQ - full size
FAQ - full size
Full sized FAQ section
This tailwind example is contributed by kishan pc, on 30-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Frequently asked questions, QnA
Author kishan pc
Related Examples
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
2 years ago11k
-
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
5 months ago980 -
Accordion
The Accordion is a responsive and reusable component designed to display collapsible content sections. It's perfect for FAQs, menu items, or any other grouped information. Each section can expand or collapse individually to show or hide content. Features: Mobile-friendly and fully responsive design. Smooth animation for opening and closing panels. Supports multiple or single panel expansion. Highly customizable with props for colors, fonts, and behavior (e.g., single/multiple open panels). Accessible with keyboard navigation and ARIA attributes.
11 months ago1.9k -
6 months ago413
-
9 months ago1.4k
-
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16k -
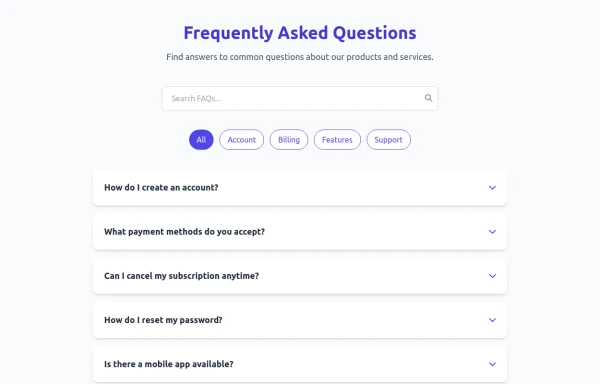
FAQ section
Frequently asked questions component
2 years ago11.2k -
FAQs
This is a FAQ it is made using html and tailwindcss
7 months ago753 -
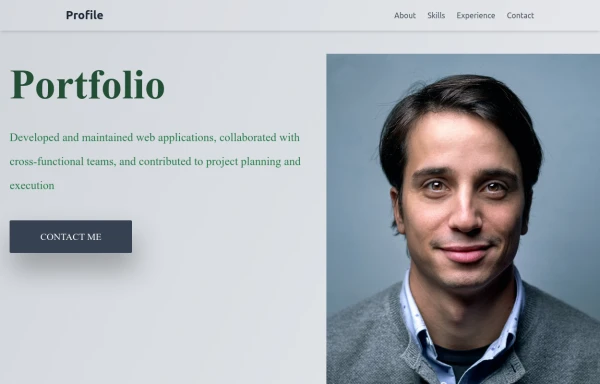
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
11 months ago2k -
Accordion FAQ
quick and easy access to frequently asked questions related to insurance. It allows users to expand and collapse questions with answers.
2 years ago10.1k -
Home
html , css
7 months ago621
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components