- Home
-
Ticket
Ticket
Sirve para ticket
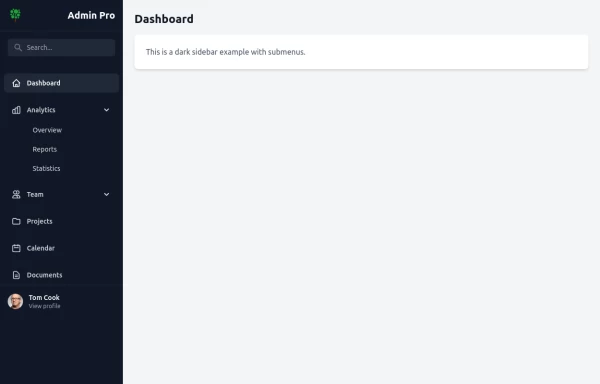
This tailwind example is contributed by ANGEL EMILIANO MARQUEZ VAZQUEZ, on 08-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is drawer
Related Examples
-
side bar
html css
8 months ago988 -
2 years ago61.6k
-
6 months ago568
-
sidebar responsive
responsive sidebar with working links
3 weeks ago149 -
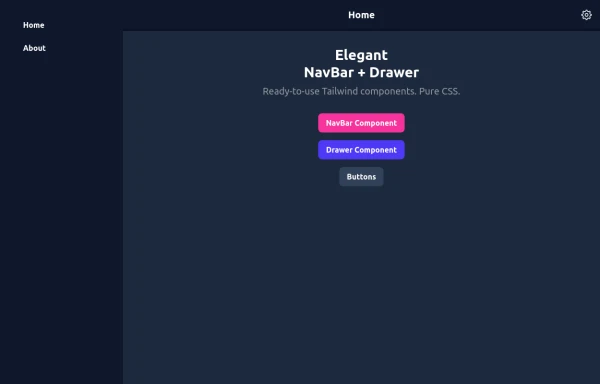
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.2k -
11 months ago2k
-
11 months ago5.2k
-
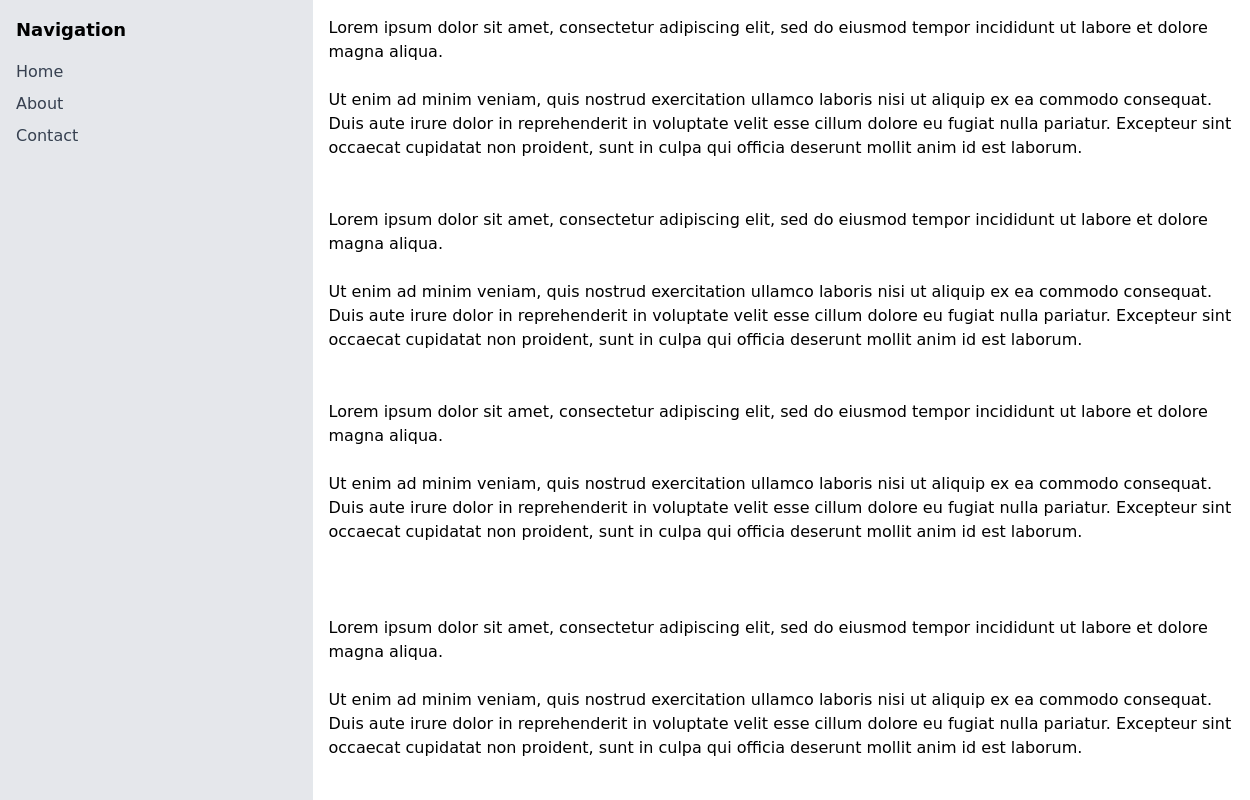
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
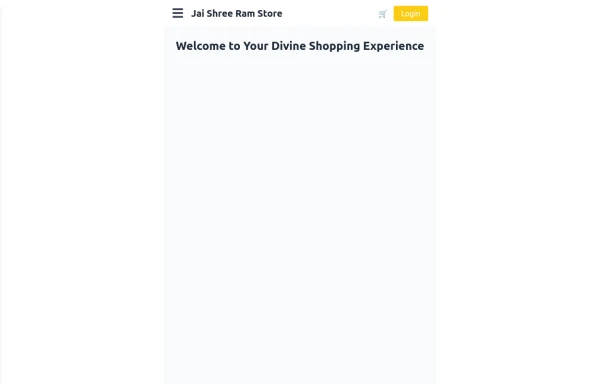
Responsive eCommerce Sidebar Layout with Hamburger Menu | Tailwind CSS UI for Online Stores
Build a clean and responsive eCommerce sidebar layout with a smooth hamburger menu using Tailwind CSS and Alpine.js. Ideal for devotional, spiritual, or modern online stores. Includes dark mode support, navigation links, cart, login, and a dynamic layout for beautiful product pages.
8 months ago972 -
2 years ago15.3k
-
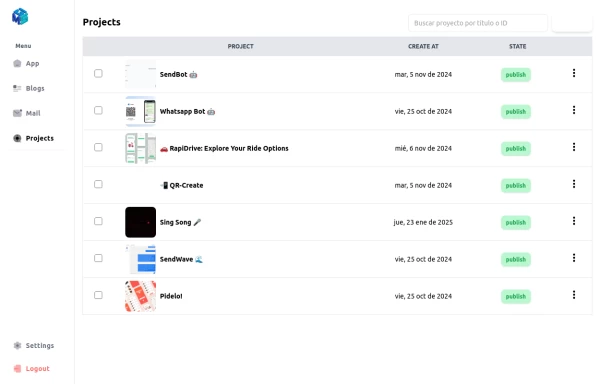
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components