- Home
-
Forgot Password Form
Forgot Password Form
1. Color Updates:
1. Changed background to gradient `from-indigo-800 to-blue-900`
2. Updated text colors to match the new theme
3. Changed button colors to `bg-indigo-800` with `hover:bg-blue-900`
4. Updated focus rings to use indigo colors
5. Made footer links white with indigo hover states
2. Enhanced Styling:
1. Added gradient background
2. Improved border radius to `rounded-xl`
3. Enhanced shadow with `shadow-2xl`
4. Added hover scale effects
5. Added fade-in animation
3. Dark Mode Improvements:
1. Enhanced dark mode colors
2. Added system preference detection
3. Improved dark mode contrast
4. Updated dark mode focus rings
4. Added Functionality:
1. Added form validation
2. Added success message
3. Added form reset after submission
4. Added smooth transitions
5. Accessibility Improvements:
1. Maintained ARIA attributes
2. Enhanced focus states
3. Improved color contrast
4. Added transition animations for better UX
6. Added Interactions:
1. Hover effects on all interactive elements
2. Scale animation on card and button hover
3. Smooth color transitions
4. Form validation feedback
The form now matches the Indigo-800 and Blue-900 color scheme while maintaining dark mode support and adding enhanced animations and interactions.
This tailwind example is contributed by nejaa badr, on 30-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author nejaa badr
Related Examples
-
Card blog
Targeta para blog
2 months ago145 -
Track Your Order
Track Your Order
10 months ago433 -
Login AND Signup
login and signup
8 months ago780 -
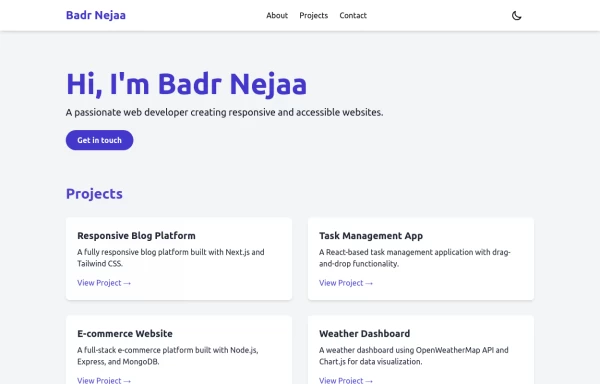
Portfolio
This responsive portfolio with dark mode support includes: 1. Fully responsive design that works on both desktop and mobile devices 2. Dark mode toggle with system preference detection and local storage persistence 3. Indigo-800 and Blue-900 color scheme for primary colors in light and dark modes 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections using Intersection Observer 2. Hover effects on projects and buttons 3. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles, ARIA labels) Key features: - The color scheme uses Indigo-800 for light mode and orange-400 for dark mode as primary colors - Dark mode toggle in the header with a sun/moon icon - Sections fade in and slide up as they enter the viewport - Project cards have a hover effect with scaling and increased shadow - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens - Smooth scrolling behavior for navigation links - Dark mode preference is saved in local storage and syncs with system preference This implementation provides a visually appealing, accessible, and functional responsive portfolio with dark mode support, using HTML, Tailwind CSS, and vanilla JavaScript for the
1 year ago3.1k -
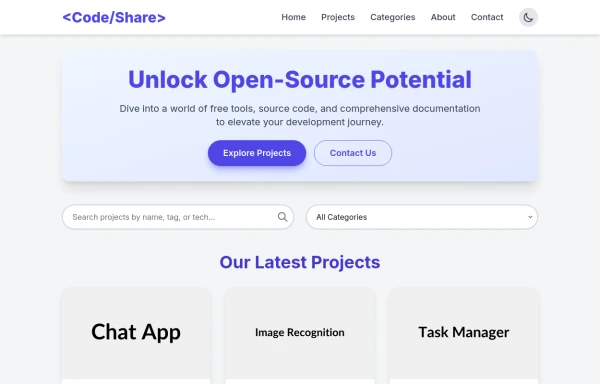
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
7 months ago467 -
Privacy Policy
Privacy Policy
1 year ago1.2k -
Modern Testimonial
A simple and easy to use component for reviews and testimonials.
11 months ago988 -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
5 months ago486 -
Todo List
A simple tool to track tasks: add, edit, complete, or delete items to stay organized daily.
8 months ago835 -
magic card
by salvator
8 months ago887 -
3 years ago11.3k
-
3 years ago12.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components