- Home
-
Mango gradient
Mango gradient
This tailwind example is contributed by Mohit Prajapati, on 04-Jul-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
3 years ago14.8k
-
3 years ago16.6k
-
3 years ago13k
-
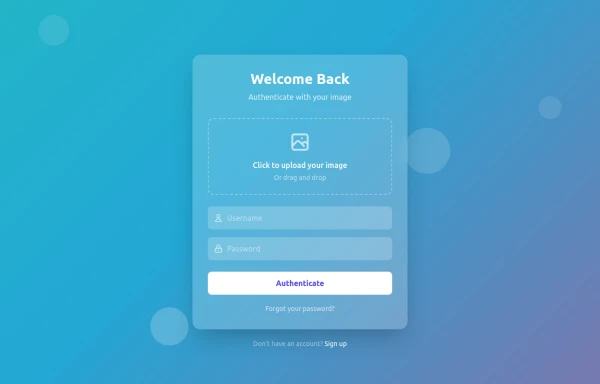
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
8 months ago1.1k -
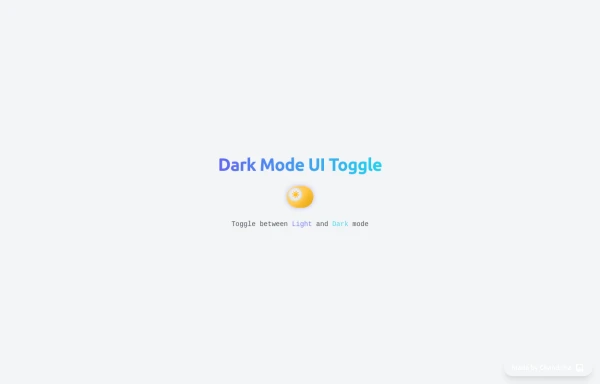
Animated Light/Dark Mode Toggle
👉🏻3D glow effects on knob & track 👉🏻Gradient transitions that look holographic 👉🏻Animated pulse when active 👉🏻Dark background gradient instead of a flat color 👉🏻Emoji swap (☀️ → 🌙)
3 months ago332 -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
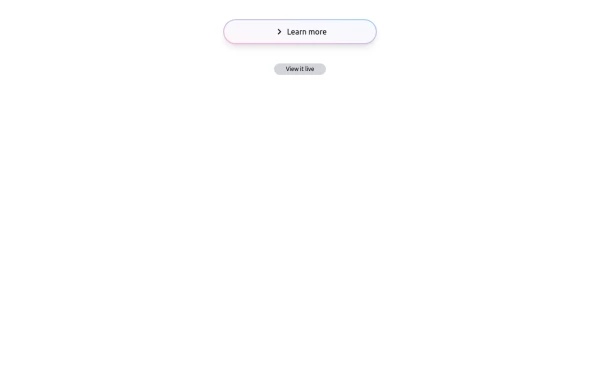
Bubblegum Button
This interactive button component is designed with a sleek gradient background and smooth hover effects, making it an eye-catching call-to-action element for modern web interfaces. Styling and Features: ✅ Gradient Background & Rounded Shape • The button container has a subtle gradient overlay (bg-gradient-to-tr) that smoothly transitions from soft pink (from-pink-300) to light blue (to-blue-300), giving it a vibrant and modern look. • Wrapped in a rounded-full container for a pill-shaped aesthetic. ✅ Floating & Shadow Effects • The shadow-lg property creates a soft floating effect, enhancing depth and visibility. • Will-change-transform optimizes animations for a seamless hover experience. ✅ Interactive Hover Animations • On hover, the inner button scales up (hover:scale-105) and lifts slightly (hover:-translate-y-2), simulating a press-and-release motion. • The transition is smooth, with a 500ms animation (transition duration-500). ✅ Content & Icon • The “Learn more” label is paired with a right-arrow icon (svg) for clear visual guidance. • The icon and text are flex-aligned (items-center flex), ensuring a balanced and responsive layout. This button is ideal for call-to-action elements, product highlights, or download prompts, offering a modern, sleek, and engaging user experience. 🚀
1 year ago1.4k -
2 years ago10.2k
-
Gradient Breadcrumb
Breadcrumb. Gradient background. Gradient text on hover. Based on gopi/breadcrumb-2.
9 months ago932 -
Acode master
Acode master(=>good work for Acode master)
8 months ago847 -
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
1 month ago211 -
hero modern
hero modern
1 month ago65
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components