- Home
-
FacePass: Animated Image Authentication
FacePass: Animated Image Authentication
"Where your image becomes your key"
"Biometric meets beautiful animations"
"A login experience that recognizes you – literally"
"Security through personalized visual authentication"
"Your face, animated, authenticated"
This tailwind example is contributed by Code Master(Mfuranziza Dusabe Hamza), on 21-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in,popup,dialog
Related Examples
-
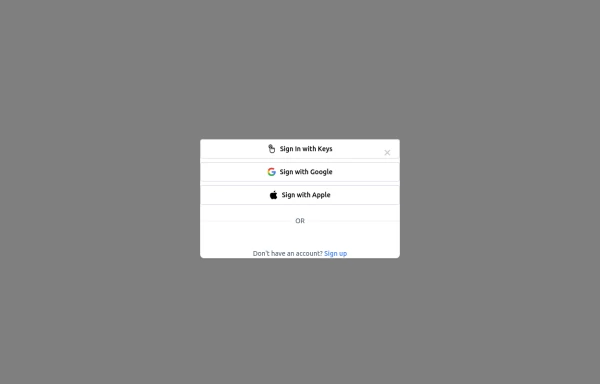
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17k -
Login popup
with social media login buttons
1 year ago3.5k -
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
8 months ago505 -
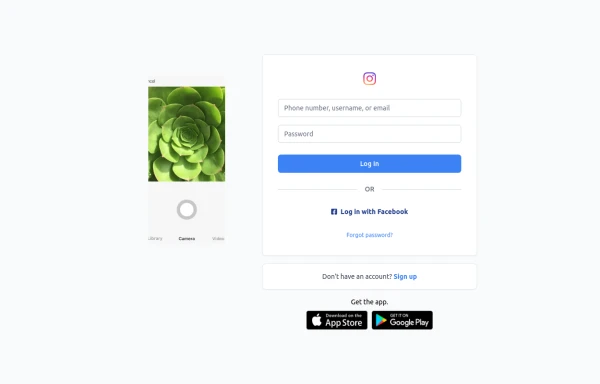
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
6 months ago656 -
4 months ago438
-
Login screen
Reward login screen
2 months ago166 -
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.7k -
3 years ago13.5k
-
9 months ago1.4k
-
Complete Profile Form with Avatar Upload & Social Links
A fully responsive profile setup form built with Tailwind CSS and Alpine.js. Users can upload a profile picture, fill in personal and professional details, add social links, and receive real-time validation feedback. Includes a smooth success message animation after submission, with optional navigation to the profile or dashboard. Perfect for onboarding flows or user account management interfaces.
1 month ago105 -
1 year ago2.3k
-
2 years ago24.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components