- Home
-
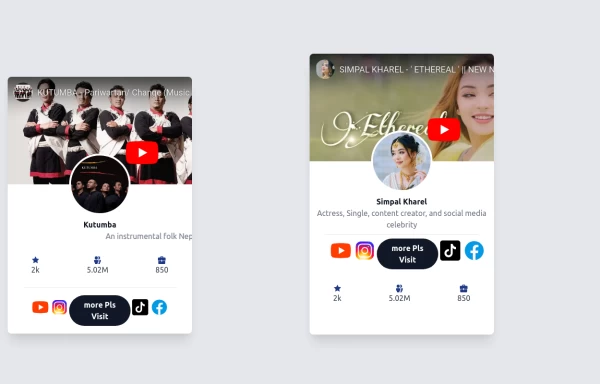
Avatar with Gradient Shadow
Avatar with Gradient Shadow
This tailwind example is contributed by Prajwal Hallale, on 04-May-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Prajwal Hallale
Related Examples
-
Glowing gradient border
on hover glow border
3 years ago24.8k -
Profile Card
Show more details on hover
2 years ago14.6k -
3 years ago12.3k
-
2 years ago8k
-
2 years ago8k
-
3 years ago11.1k
-
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
8 months ago1.8k -
Profit Card
Profit card with deatils
1 year ago2.1k -
2 years ago11.9k
-
2 years ago9.7k
-
color blur
blur
11 months ago1.7k -
Flex Profile
Tailwind Flex User Profile
1 year ago4.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components