- Home
-
Pricing Table with Tailwind CSS and Alpinejs
Pricing Table with Tailwind CSS and Alpinejs
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us,Service rates, Subscription plans
Author Michael Andreuzza
Related Examples
-
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
11 months ago2.2k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago820 -
9 months ago877
-
What is Webby
Webby is a PHP Framework built on top of Codeigniter 3 for easy PHP web application development using both HMVC and MVC patterns.
1 year ago2.1k -
Price
Pricing
3 months ago186 -
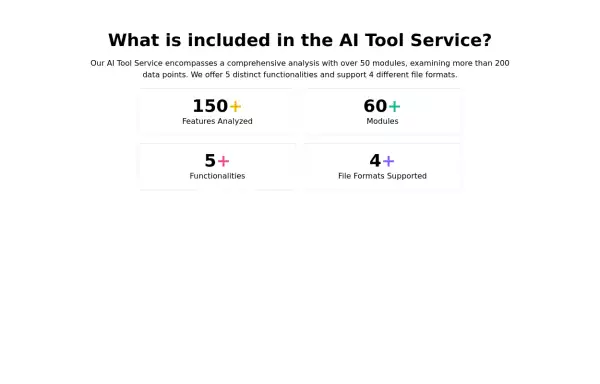
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k -
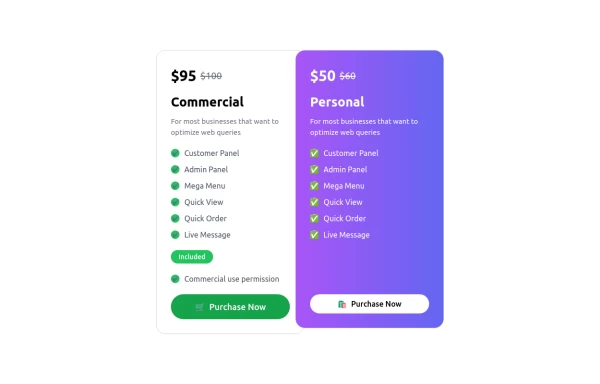
Pricing Table
A modern, responsive Pricing Card Component built with Tailwind CSS. Features dynamic pricing, a feature checklist, and a sleek call-to-action button. Perfect for SaaS, e-commerce, and subscription-based websites. Easily customizable and lightweight.
11 months ago1.7k -
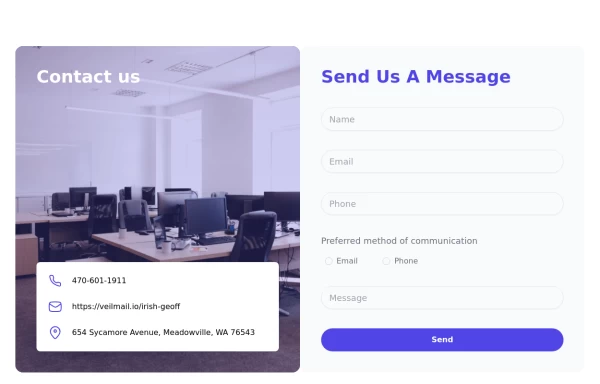
tailwind contact form
tailwind contact form
1 year ago3.5k -
1 year ago1.4k
-
Employee Data Management System TailwindCSS,Html
This project is made of only html and even tailwind is using CDN to save storage space. Best for SPA and routing with other components .
11 months ago1.4k -
Modern Testimonial
A simple and easy to use component for reviews and testimonials.
11 months ago988 -
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
8 months ago537
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components