- Home
-
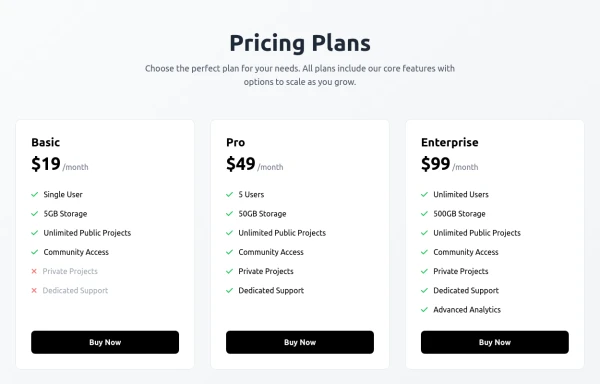
Pricing cards in pair
Pricing cards in pair
This tailwind example is contributed by Anonymous, on 07-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Anonymous
Related Examples
-
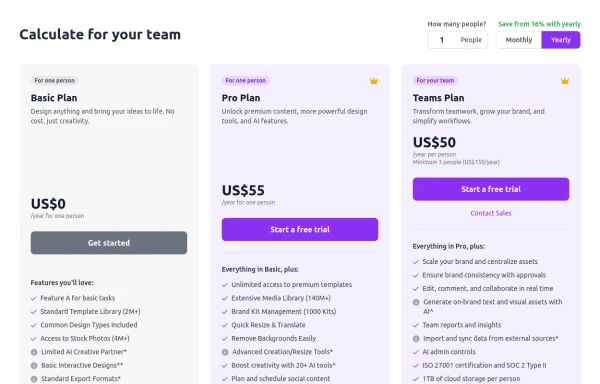
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago708 -
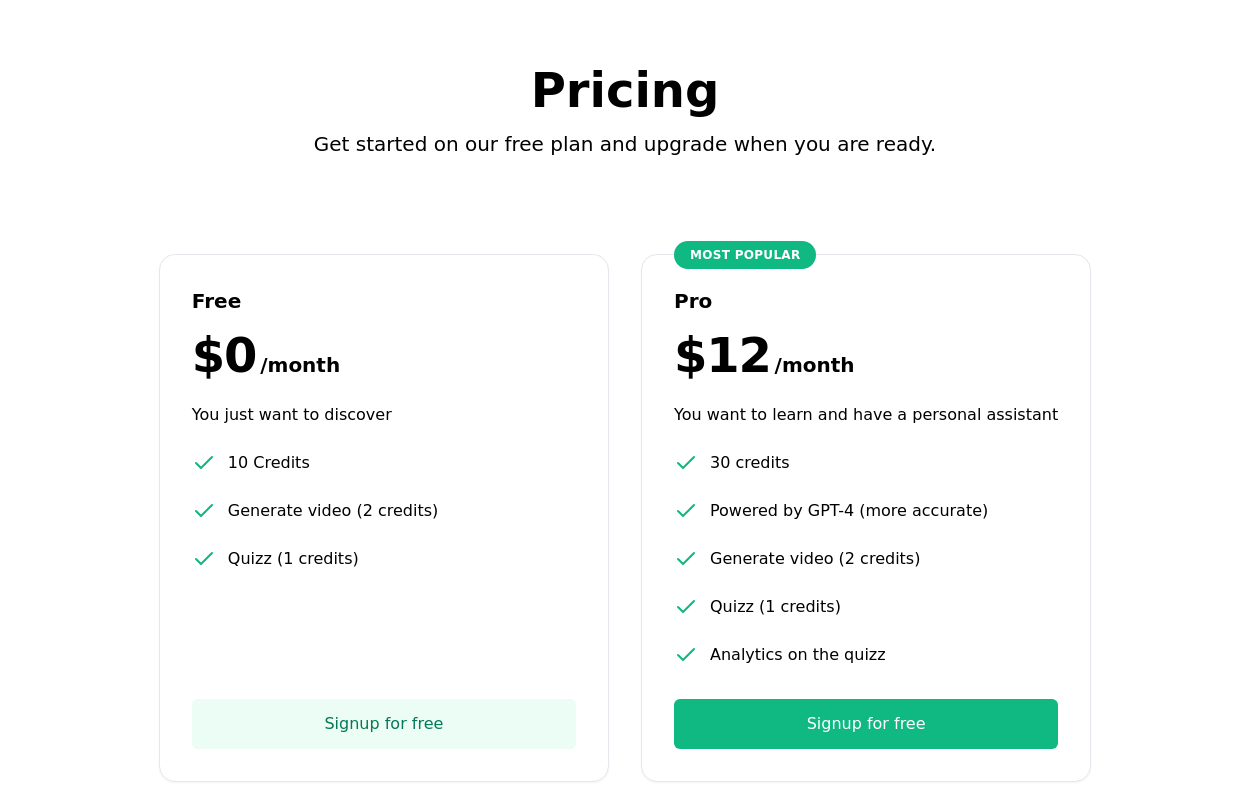
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.6k -
3 years ago14.7k
-
3 years ago13.4k
-
3 years ago11k
-
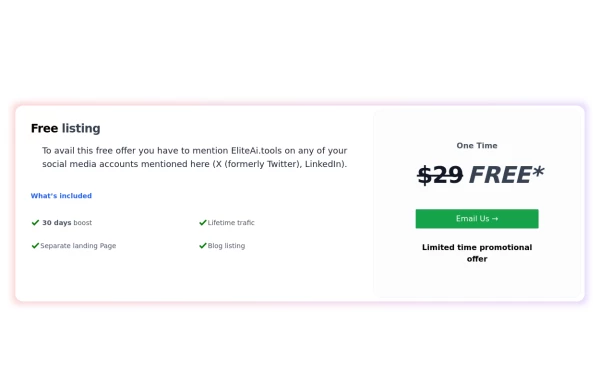
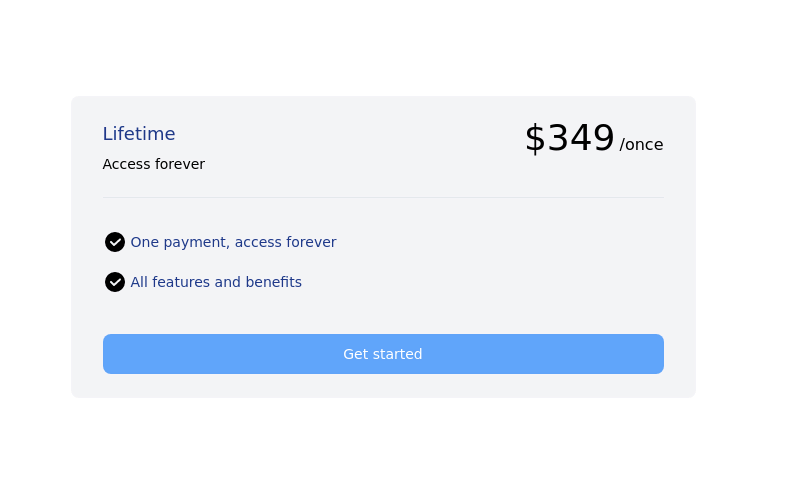
Lifetime Access — iOS 26 Style
Lifetime Access — iOS 26 Style
1 month ago138 -
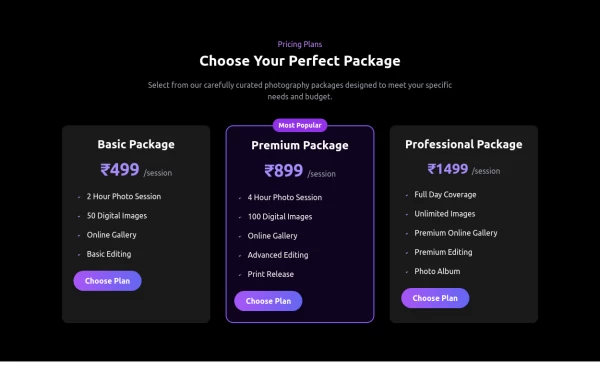
Pricing Card
A responsive pricing card build using html and tailwind css
10 months ago979 -
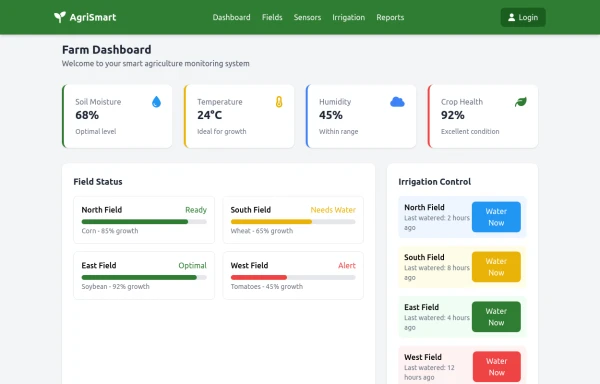
AgriSmart
used in agriculture for making profit and good production
2 months ago247 -
4 months ago479
-
3 years ago11.3k
-
2 years ago10.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components