- Home
-
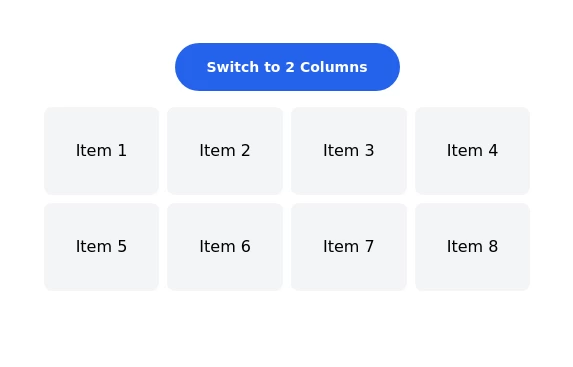
Multi step form with tailwindcss and alpinejs
Multi step form with tailwindcss and alpinejs
This tailwind example is contributed by Michael Andreuzza, on 01-May-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Michael Andreuzza
Related Examples
-
7 months ago1.1k
-
3 years ago11.5k
-
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k -
1 year ago6.9k
-
Feature cards for company website
Each card provides a brief description of a specific feature, making it easy for users to understand the benefits and capabilities of our services
2 years ago7.4k -
Products Layout
An ecommerce store front product list layout
4 months ago515 -
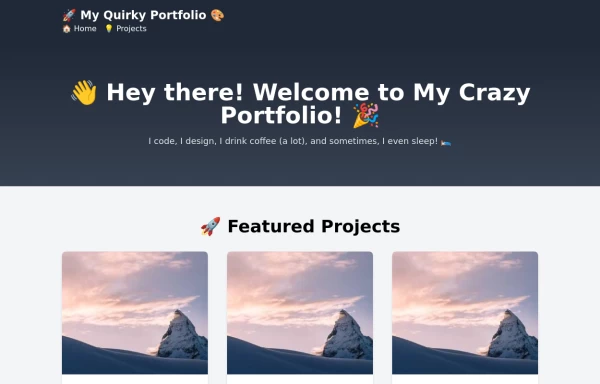
free tailwind personal portfolio template
free tailwind personal portfolio template
2 years ago5.4k -
1 year ago1.4k
-
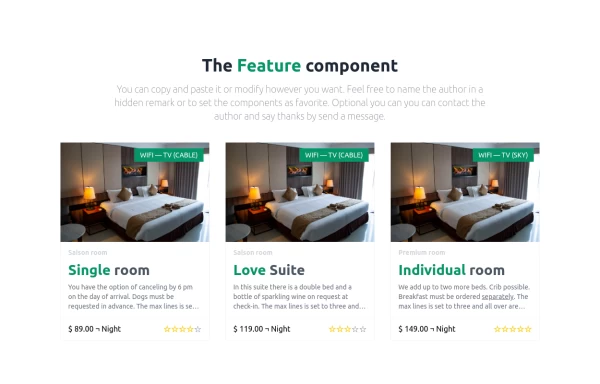
Hotel rooms
A simple room overview
1 year ago1.5k -
Facts
A simple facts overview
1 year ago1.7k -
Features showcase section
showcase key features and benefits
2 years ago7.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components