- Home
-
Layout switcher with tailwindcss and alpinejs
Layout switcher with tailwindcss and alpinejs
This tailwind example is contributed by Michael Andreuzza, on 01-May-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Michael Andreuzza
Related Examples
-
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
9 months ago401 -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
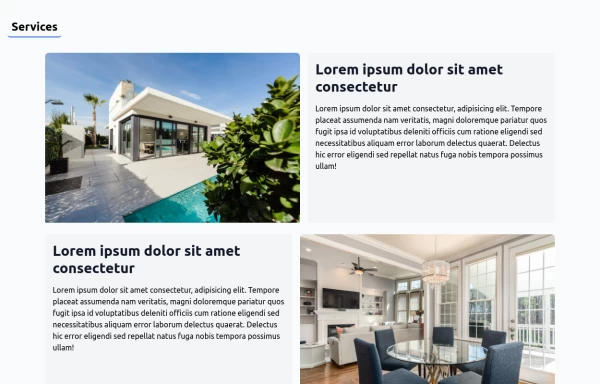
House Cleaning Website Services Section
House Cleaning Website Services Section Photo by @candjstudios & @framesforyourheart on Unsplash
1 year ago7.4k -
2 years ago17k
-
2 years ago12.2k
-
beautifull feature section
We create a Advance animated feature section using tailwindcss and custom css
1 year ago2.7k -
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.4k -
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
3 weeks ago183 -
Feature section - Htmlwind
Three columns with icons
7 months ago617 -
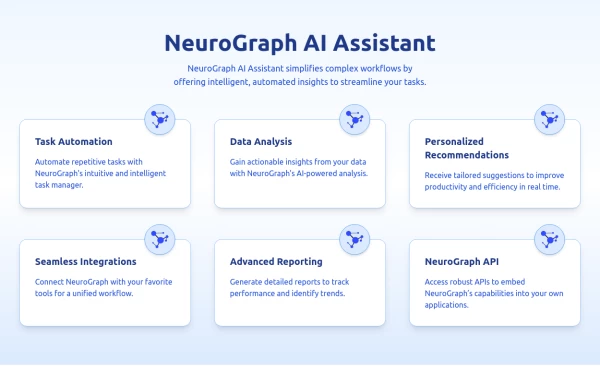
Feature Overview Section with Dark Mode Support
Feature cards with icon
1 year ago1.7k -
2 years ago16.4k
-
Feature Card
Elevated card
3 years ago10.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components