- Home
-
Footer
Footer
A simple footer with link adjustment for smartphones
This tailwind example is contributed by Matti, on 02-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.

Author Matti
Related Examples
-
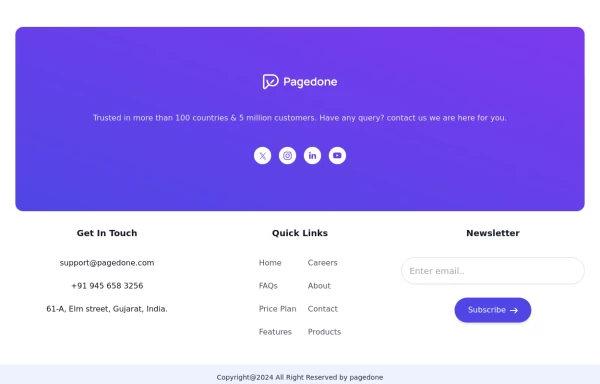
Newsletter with address location
Use this example to first show brand logo card, then show address locations of your company, a newsletter sign-up form.
1 year ago2.9k -
Footer with background
Apply background color to your footer to provide immense look of footer area.
1 year ago2.8k -
Basic footer
Simple footer with follow us section
1 year ago2.1k -
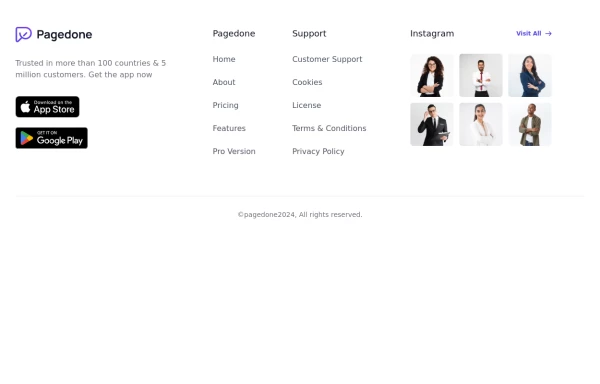
Footer with gallery
Use this example if you want to add gallery of images into your footer with brand logo, sitemap links and copyright notice.
1 year ago2.5k -
Newsletter Footer
Fully Responsive newsletter footer page
1 year ago2k -
3 years ago16.2k
-
Dark Footer with subscribe form
Use below exmaple of Tailwind CSS Dark Footer with Newsletter Subscription Form with brand logo and site links.
1 year ago2.9k -
canvas fully covers
canvas fully covers
1 year ago3.9k -
Four columns with subscribe form
Use this example for four column footer with subscribe form, brand logo, sitemap links and social media accounts.
1 year ago2.5k -
3 years ago10.7k
-
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
10 months ago1.2k -
Footer, TailwindFlex v2
Another footer version of tailwindflex.com Example users randomly picked: Samuel & Prajwal
1 year ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components