- Home
-
Footer - Htmlwind
Footer - Htmlwind
Simple centerd footer
This tailwind example is contributed by Htmlwind, on 02-Jun-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Htmlwind
Related Examples
-
Footer with gallery
Use this example if you want to add gallery of images into your footer with brand logo, sitemap links and copyright notice.
1 year ago2.5k -
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
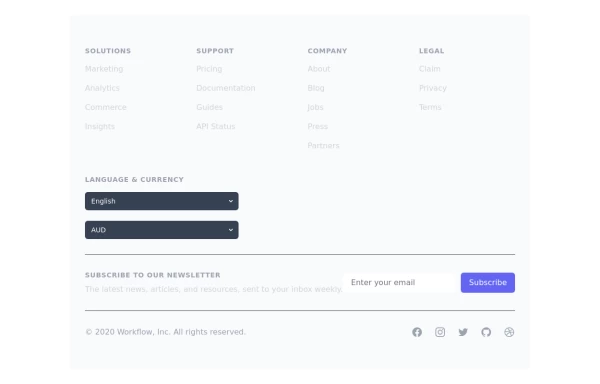
Crafting a Responsive Footer with TypeScript, and Tailwind CSS
This is a well-structured and comprehensive footer section that uses Tailwind CSS for styling and layout. Here’s a brief explanation of what each part does: Footer Container (<footer class="bg-gray-800">): The footer is wrapped in a <footer> element with a dark background using the bg-gray-800 class. The aria-labelledby="footer-heading" attribute is used for accessibility, linking the <footer> to the invisible heading (<h2 id="footer-heading" class="sr-only">Footer</h2>). Main Content Area: The content inside the footer is centered and spaced using utility classes like max-w-7xl mx-auto py-12 px-4 sm:px-6 lg:py-16 lg:px-8. Footer Sections: The footer is divided into several sections using grid layouts (xl:grid xl:grid-cols-5 xl:gap-8), which organize content into columns. Each section (Solutions, Support, Company, Legal) contains a heading with a list of links. These links are styled with Tailwind classes for consistent spacing and hover effects (text-base text-gray-300 hover:text-white). Language & Currency Selector: This section provides dropdowns for selecting language and currency. Tailwind's form utilities (@tailwindcss/forms plugin) are used to style the select elements. Newsletter Subscription Form: A subscription form is provided with an email input and a submit button. The form is styled to be responsive, with focus states for accessibility (focus:ring-2 focus:ring-offset-2). Social Media Links: Social media icons (Facebook, Instagram, etc.) are included, each wrapped in a link with hover effects. Icons are created using SVGs, which are scalable and look sharp at any size. Final Section: The footer concludes with another grid layout, ensuring spacing and alignment for different screen sizes. Customization Tips: Colors: You can easily customize the colors using Tailwind's utility classes (e.g., bg-gray-800, text-gray-400) to match your design. Icons: Replace SVGs with the appropriate icons for your needs. You might use a different icon set or add more icons. Responsive Design: Tailwind's utility classes like sm:, md:, lg:, xl: ensure that the footer is responsive across devices. Adjust the layout or padding if needed. Additional Considerations: SEO: Ensure the links in the footer point to meaningful pages to improve SEO. Accessibility: Consider adding aria-labels to the form elements and social media links to enhance accessibility further. This footer is ready to be integrated into a Tailwind CSS-powered project, offering both aesthetic appeal and functional utility.
1 year ago3k -
Footer
Simple Dark footer
6 months ago812 -
Modern Website Header & Footer
I created a professional header and footer using HTML and Tailwind CSS with modern design elements, smooth animations, and interactive features.
7 months ago1.5k -
Footer for blog
https://github.com/tailwindow/component
3 years ago18.3k -
canvas fully covers
canvas fully covers
1 year ago3.9k -
Creative with CTA buttons
Use Below tailwind css footer example with CTA buttons and site links.
1 year ago2.4k -
3 years ago13.2k
-
7 months ago504
-
3 years ago11.7k
-
Horizontal footer with light version
Use this example for simple horizontal layout of footer in light version with brand logo, sitemap links and social media accounts.
1 year ago2.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components