- Home
-
Safari browser mockup (dark)
Safari browser mockup (dark)
This tailwind example is contributed by Leon Bachmann, on 29-Nov-2022. Component is made with Tailwind CSS v3. similar terms for this example are simulation,copy,dummy,miniature,like
Author Leon Bachmann
Related Examples
-
Mobile device mockup
Smartphone (with notch) mockup in tailwind
2 years ago10.8k -
2 years ago10.8k
-
3 years ago8.6k
-
2 years ago9.3k
-
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.4k -
iPhone 15 Mockup
The "Screen Content" div can be manipulated to have anything inside the screen.
1 year ago1.5k -
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago842 -
Hero donate
the donation hero
7 months ago750 -
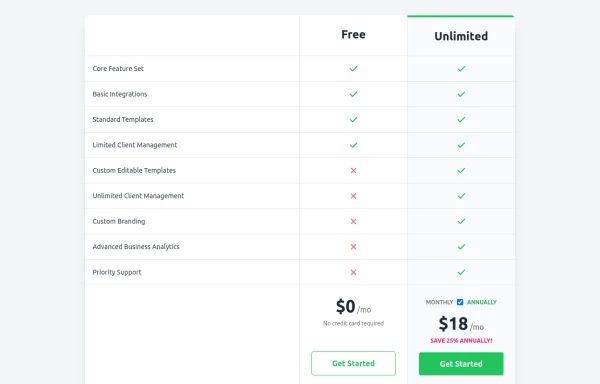
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
8 months ago1.4k -
Calculator
This calculator uses CSS although it can be passed directly to tailwind
1 year ago2.1k -
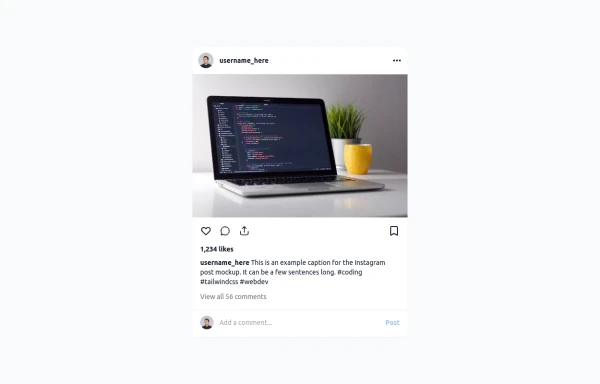
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
8 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components