- Home
-
Safari mockup Browser page
Safari mockup Browser page
This component is a mockup of a Safari browser window, featuring a realistic and responsive design created with Tailwind CSS. It includes the following elements:
Tab Bar: Positioned at the top of the window, the tab bar showcases an active tab with a favicon and a title. The active tab is highlighted with a background color and border for clarity.
Toolbar: Below the tab bar, the toolbar mimics the Safari browser's functionality with close, minimize, and maximize buttons. It also features an address bar pre-filled with a URL, styled for a polished look.
Navigation Buttons: The toolbar contains navigation buttons designed with SVG icons to represent back, forward, and other standard browser actions.
Content Area: The main section of the browser window, styled to display content within the mockup. It includes a heading and a description to illustrate the use of the component.
This tailwind example is contributed by Mahmoud Abdelaziz Salama, on 16-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Mahmoud Abdelaziz Salama
Related Examples
-
4 months ago556
-
3 years ago10.6k
-
2 years ago9.4k
-
3 years ago8.9k
-
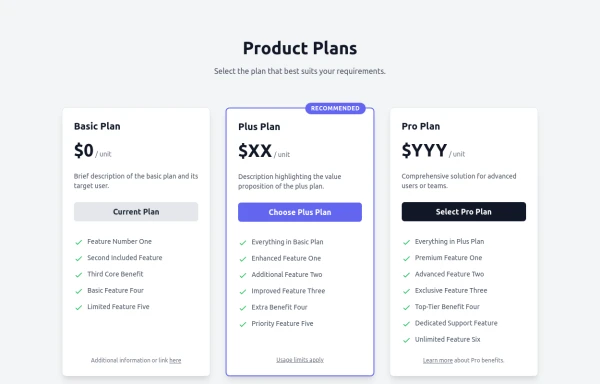
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
2 years ago10.8k
-
10 months ago755
-
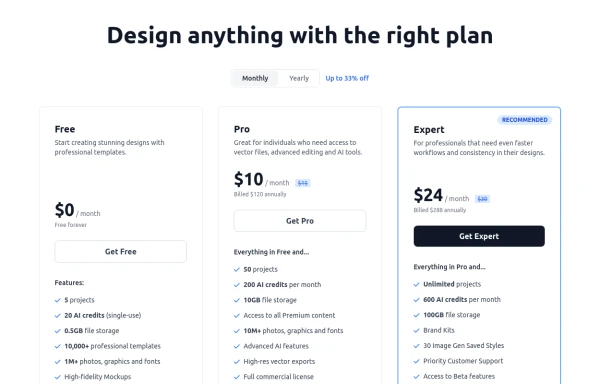
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
9 months ago1k -
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
1 year ago2.4k -
1 year ago1.6k
-
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
9 months ago946 -
Website Mockup
An Onyx Component. This can be used for landing pages / other website mockup purposes. It's clean design will fit with most SAAS projects.
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components