- Home
-
Working back to top button
Working back to top button
The "Scroll to top" button becomes visible when the user starts to scroll the page
Clicking on that button takes you back to the top of the page. This is a great feature to have on any website especially if your content is long.
This tailwind example is contributed by Prashant, on 28-Aug-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Prashant
Related Examples
-
2 years ago15.6k
-
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago22k -
2 years ago16.3k
-
Working reading progress bar
show how much of the page has been scrolled
3 years ago12.9k -
3 years ago17.4k
-
WYSIWYG Editor Form
Form with CKEditor
2 years ago15.8k -
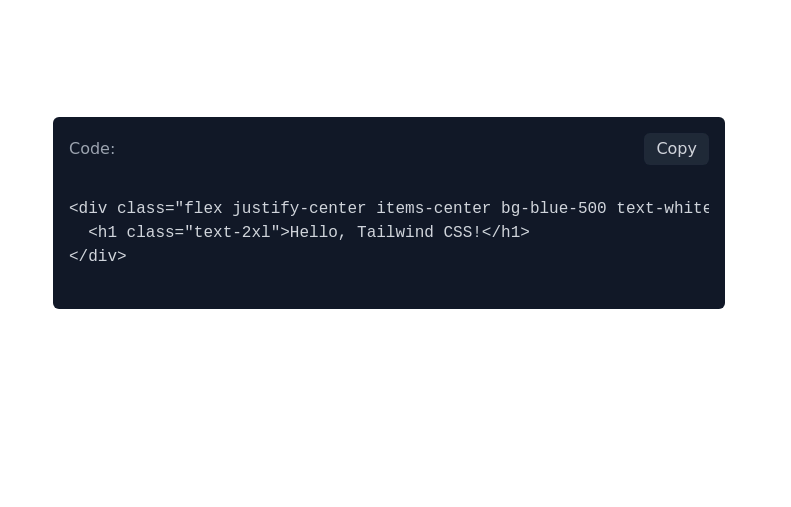
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.7k -
3 years ago15.3k
-
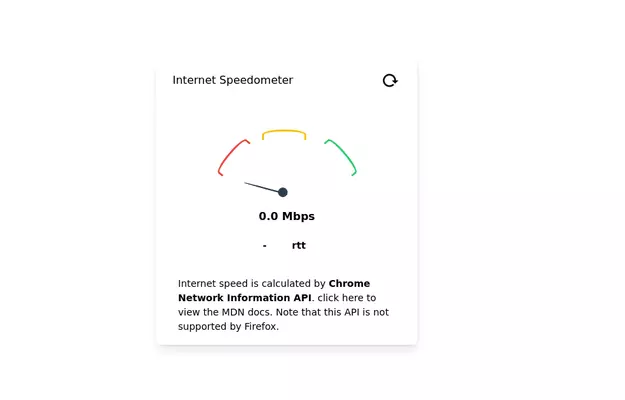
Speedometer Example
Internet speed meter, gauge meter
3 years ago14.5k -
Strong password generator
With following options Password length: Include Uppercase Letters: Include Numbers: Include Symbols:
2 years ago9.6k -
Exapnd and collapse button for large content without javascript
Truncate and expand on click large content without using JavaScript.
1 year ago2.2k -
Multi-Step Form Wizard
Working Multi-Step Form more complex forms. made with tailwind CSS v3 and javascript
1 year ago6.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components