- Home
-
Responsive fullscreen youtube video
Responsive fullscreen youtube video
This tailwind example is contributed by Anonymous, on 02-Sep-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
background animation
background animation
2 years ago49.9k -
2 years ago15.4k
-
Password Generator
This is a simple and responsive Password Generator built with HTML, Vanilla JavaScript, and Tailwind CSS. It allows users to create secure passwords by selecting custom options such as length, uppercase letters, lowercase letters, numbers, and symbols. Ideal for developers or users looking for a fast and customizable password tool.
5 months ago395 -
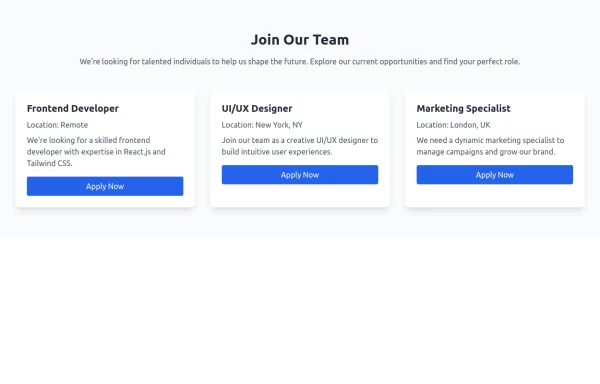
Career Page
This is a career page component built in tailwind
11 months ago1k -
1 month ago427
-
Cafee shop
help to buy something that can help you to relax
7 months ago1.2k -
cards
cards with background animation
2 years ago11.6k -
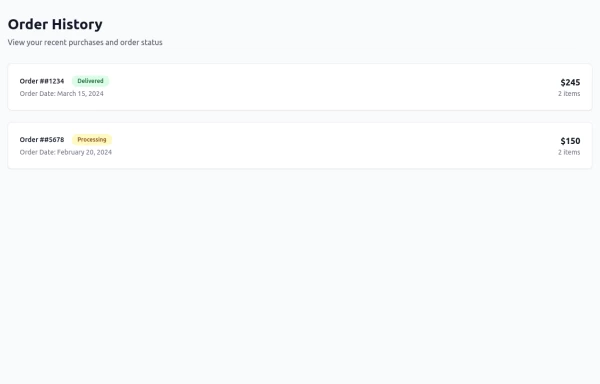
Order History
Order History
8 months ago1k -
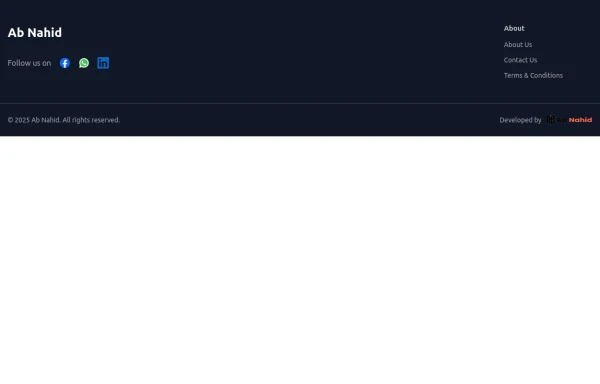
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
5 months ago579 -
2 years ago12.3k
-
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
9 months ago1.7k -
Certificate of Completion
A clean and modern certificate template built with Tailwind CSS. Ideal for courses, training programs, and professional achievements.
2 months ago201
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components