- Home
-
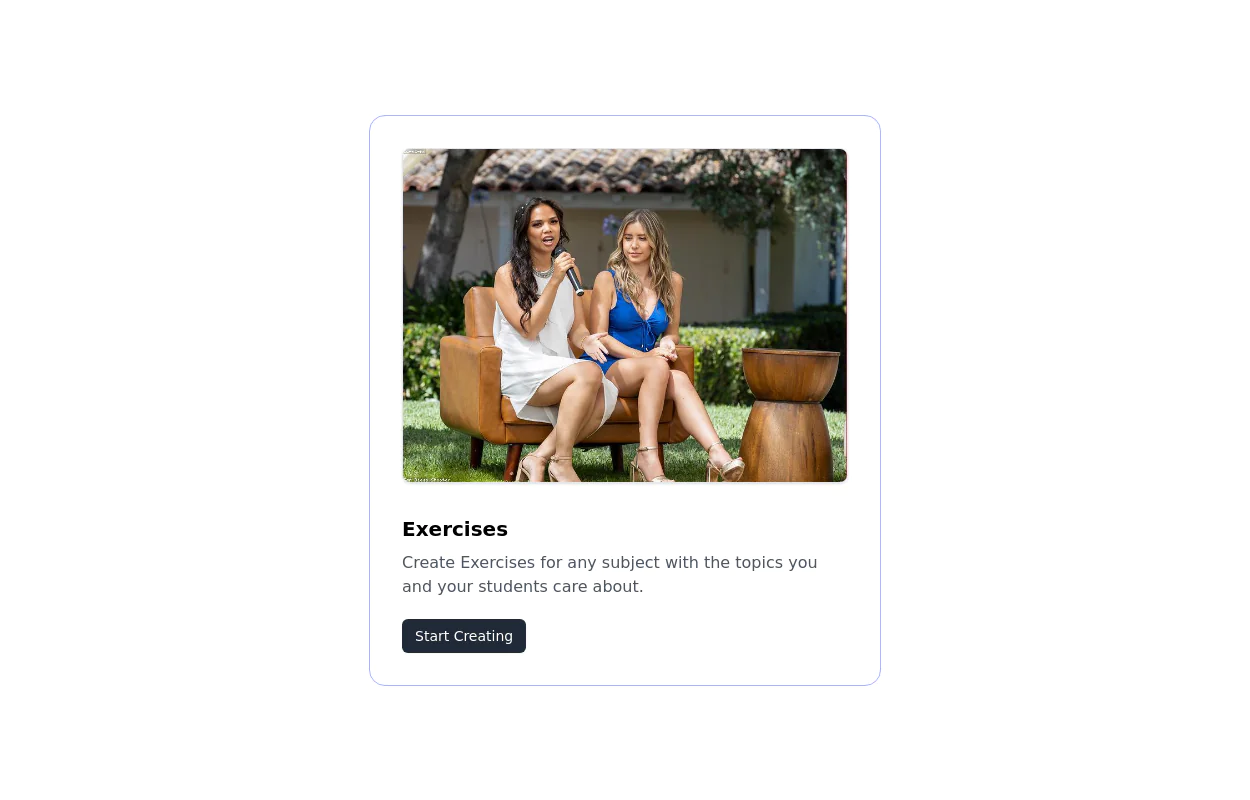
Beautiful card design with image
Beautiful card design with image
This tailwind example is contributed by Brandon D, on 19-Jul-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Brandon D
Related Examples
-
2 years ago17.1k
-
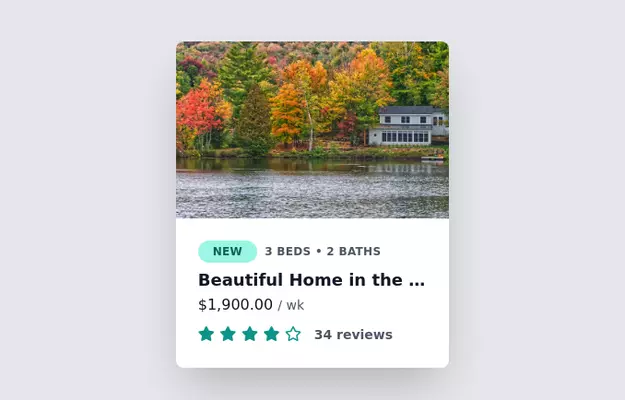
Product / Service Card
Example of a card that can be used as a blog, product, or service card with reviews.
3 years ago17.4k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.6k -
2 years ago31.2k
-
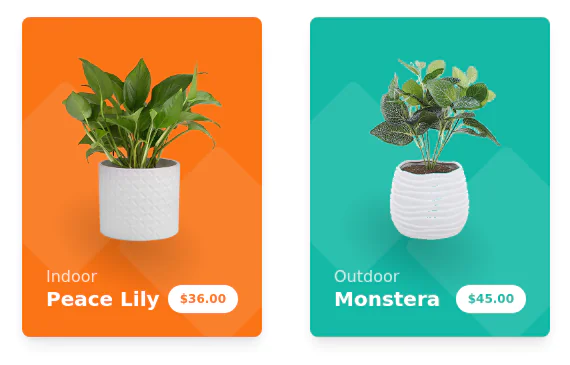
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago18.6k -
2 years ago11.6k
-
3 years ago14.7k
-
Admin dashboard cards
Card groups for showing stats/info. Change it for responsiveness for small and medium screen
1 year ago4.2k -
2 years ago12.6k
-
5 months ago203
-
7 months ago696
-
7 months ago696
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components