- Home
-
Auto-Flipping 3D Profile Card with Tailwind CSS
Auto-Flipping 3D Profile Card with Tailwind CSS
This project showcases a 3D auto-flipping profile card built with HTML, Tailwind CSS, and vanilla JavaScript. The front side displays the user’s photo, name, and role, while the back side reveals contact information. The card flips automatically every few seconds to add a dynamic, engaging feel—perfect for portfolios or personal websites.
This tailwind example is contributed by irahoza daniel, on 24-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author irahoza daniel
Related Examples
-
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.8k -
1 year ago11.7k
-
1 year ago6.6k
-
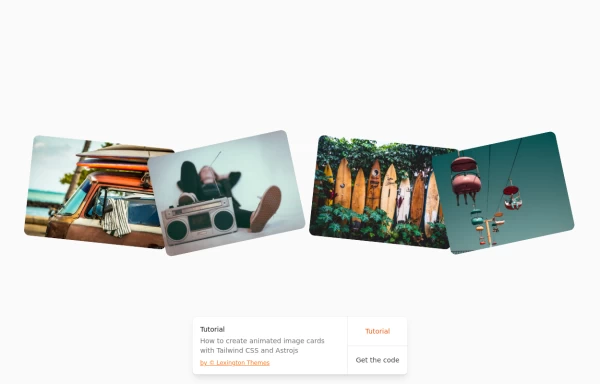
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.5k -
Animated Profile Card
Animated profile card with profile completion circle
10 months ago1.5k -
Animated Info Card
Animated info card
10 months ago1.2k -
9 months ago1.1k
-
9 months ago1.2k
-
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
8 months ago951 -
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
8 months ago1.3k -
7 months ago948
-
7 months ago643
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components