- Home
-
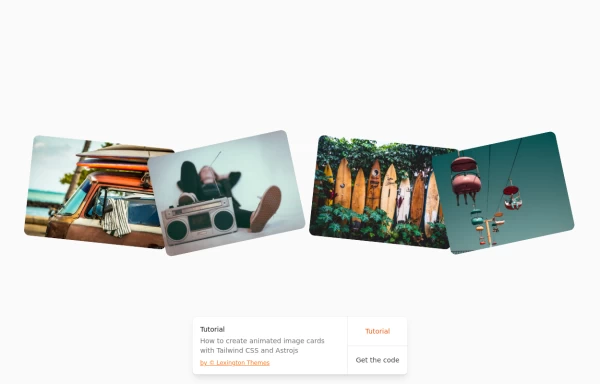
Dynamic Service Showcase with Interactive Flip Cards
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
This tailwind example is contributed by Vikas Kushwah, on 25-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Transitions,Article Card, Blog page card, Article card
Author Vikas Kushwah
Related Examples
-
3 years ago12.3k
-
3 years ago16.3k
-
2 years ago23.7k
-
Blog post cards
responsive blog post cards
2 years ago12.2k -
2 years ago22.1k
-
Responsive card grid
responsive card grid for articles
2 years ago15.4k -
Card grid section
Display article/blog grid
2 years ago28.6k -
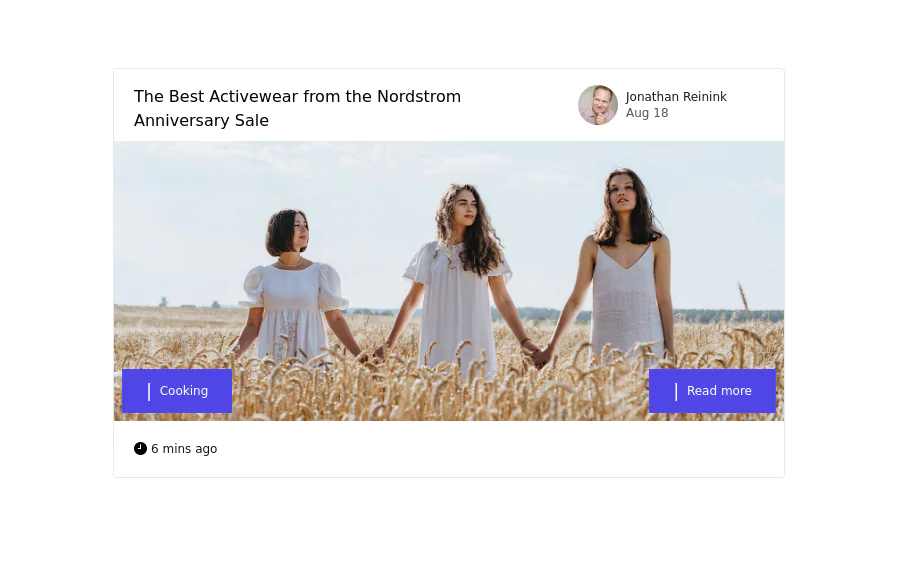
Card with image
Blog post card
2 years ago10.3k -
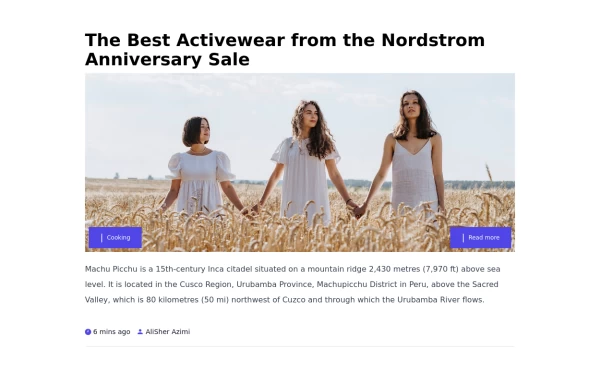
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
2 years ago13.4k -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.7k -
1 year ago11.5k
-
1 year ago6.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components