- Home
-
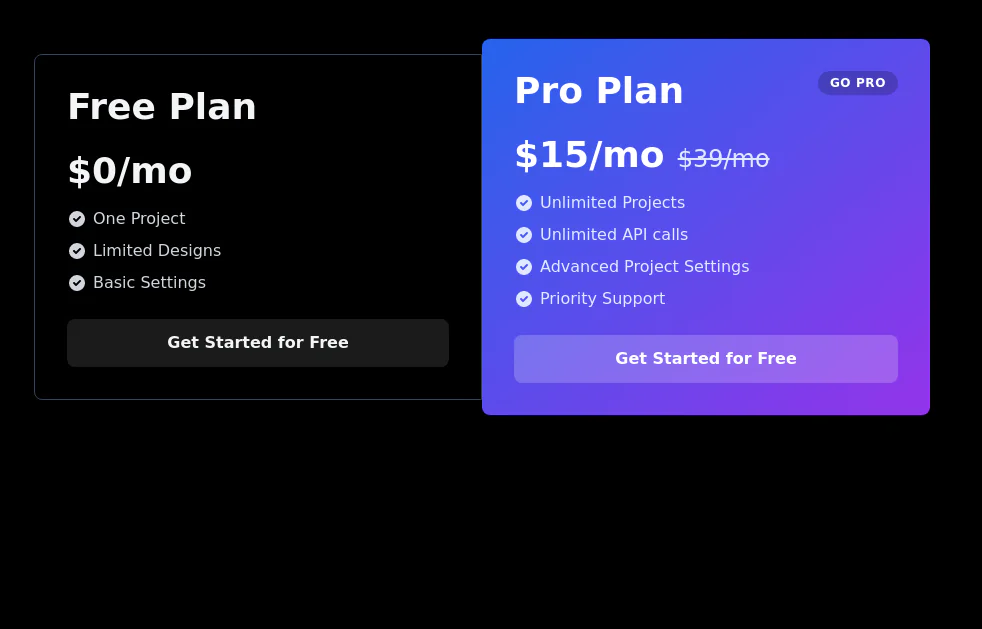
Clean pricing cards
Clean pricing cards
This tailwind example is contributed by Freja Jensen, on 18-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Freja Jensen
Related Examples
-
8 months ago543
-
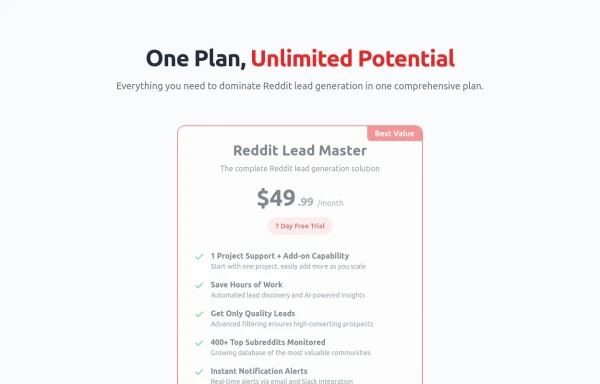
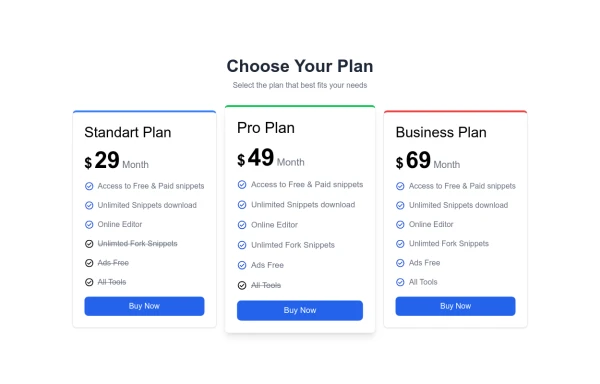
Pricing section
Pricing table with 3 cards for 3 plans
3 years ago11k -
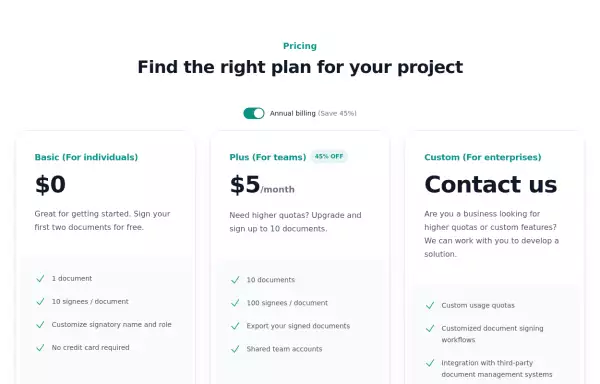
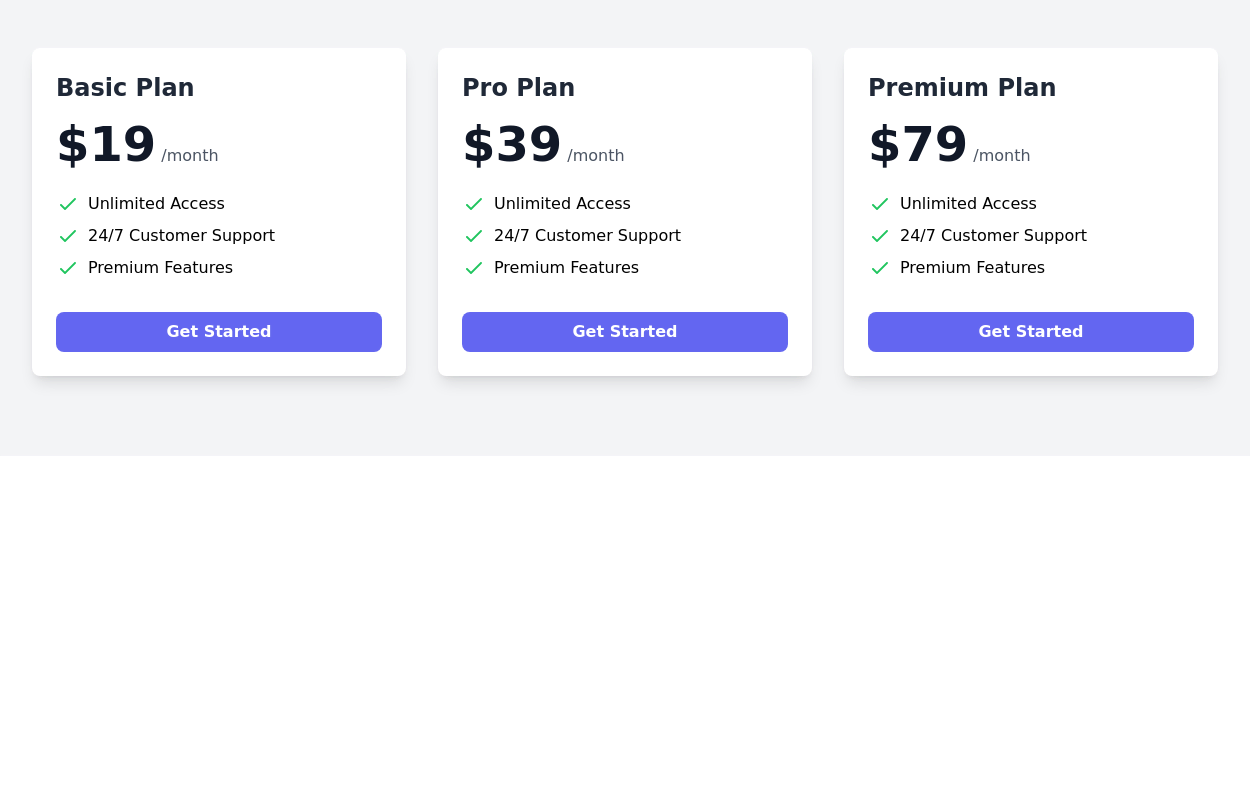
3 pricing cards
Showcase your pricing structure effectively
1 year ago3.8k -
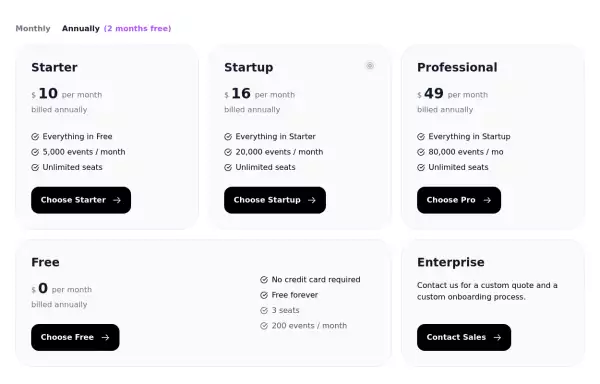
Swiss-Grid Dark Pricing
A brutally minimalist pricing section that relies on strict grid architecture and typographic hierarchy instead of decorative elements. Features responsive border collapsing, monospaced technical accents, and high-performance CSS-only hover states. Designed for high-end SaaS, dev-tools, or agency portfolios that prioritize data clarity and structural rhythm.
1 month ago73 -
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
8 months ago537 -
1 year ago2.5k
-
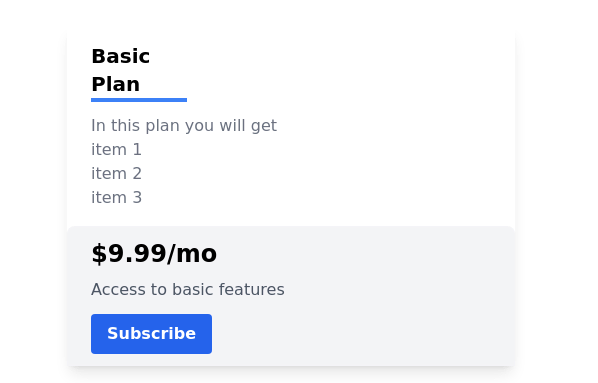
Pricing card
basic pricing card with single price
2 years ago10.8k -
3 years ago11k
-
pricing card
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
4 months ago583 -
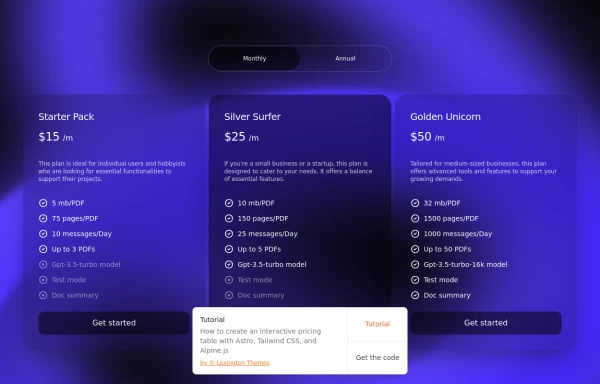
Pricing Table
Modern and visually appealing design
2 years ago6.9k -
2 years ago14.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components