- Home
-
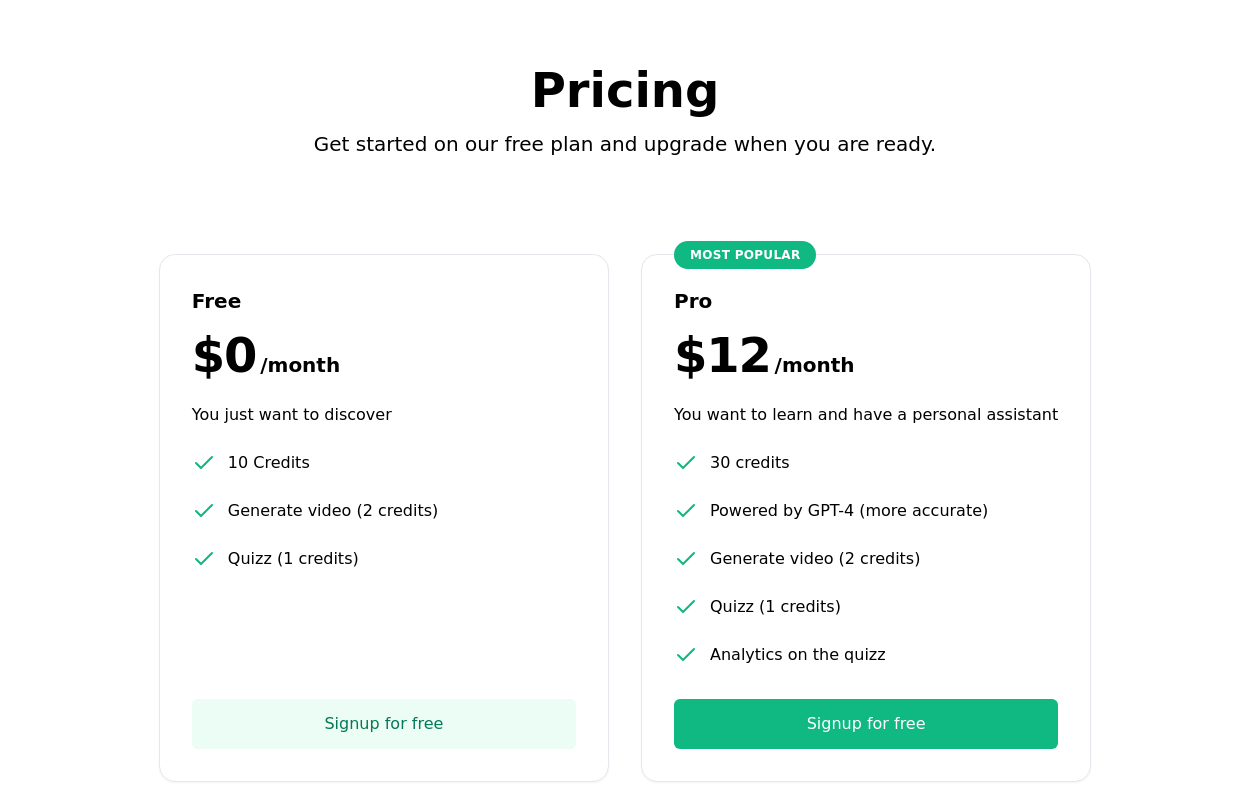
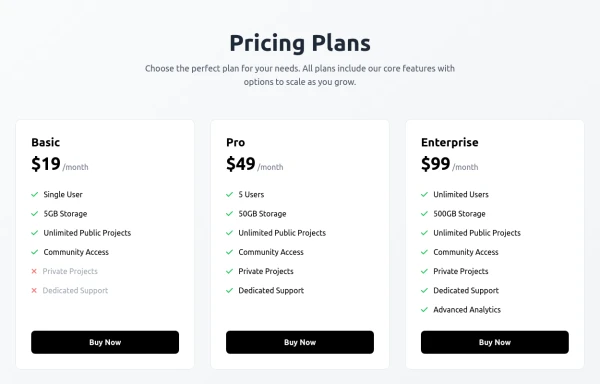
Product Pricing Section
Product Pricing Section
This component displays pricing plans for your product or service. It provides a clean and visually appealing layout for showcasing different pricing tiers with their respective features and prices.
This tailwind example is contributed by Computer guy, on 01-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Computer guy
Related Examples
-
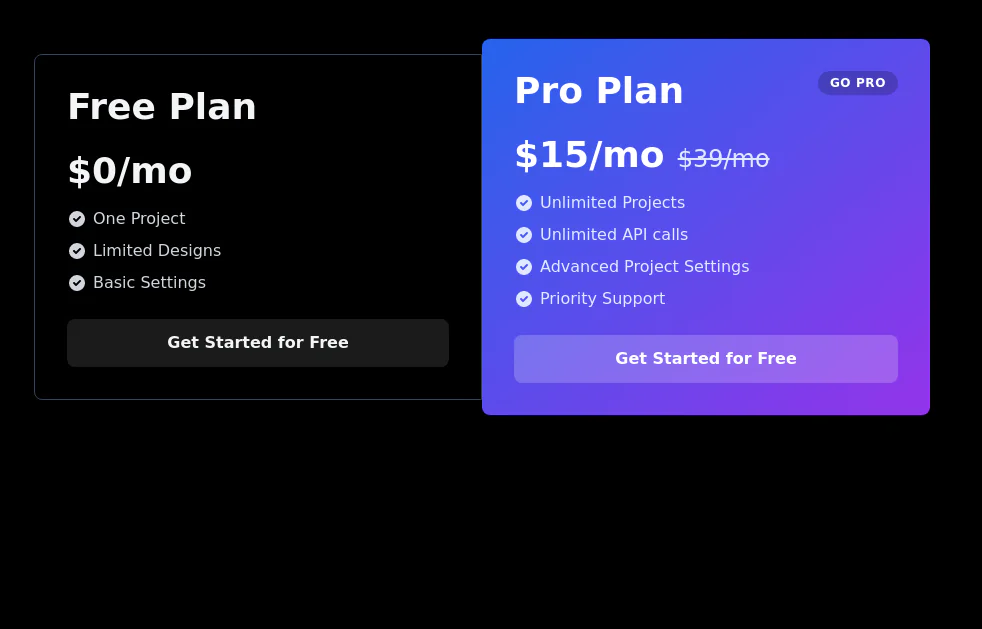
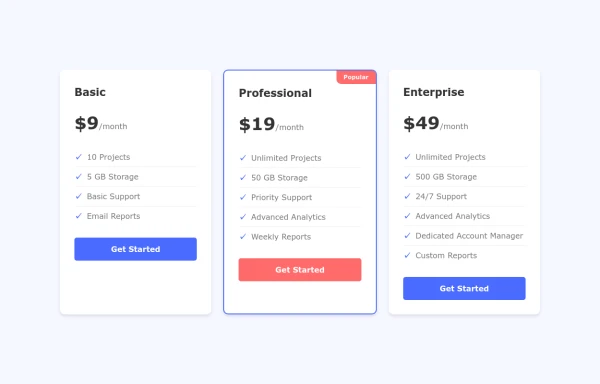
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.7k -
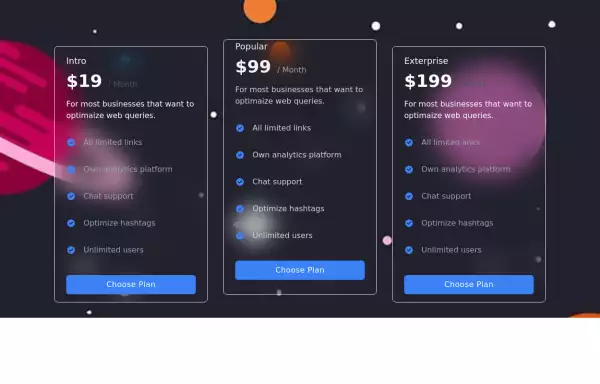
multiple pricing cards
basic pricing card with single price
2 years ago12.7k -
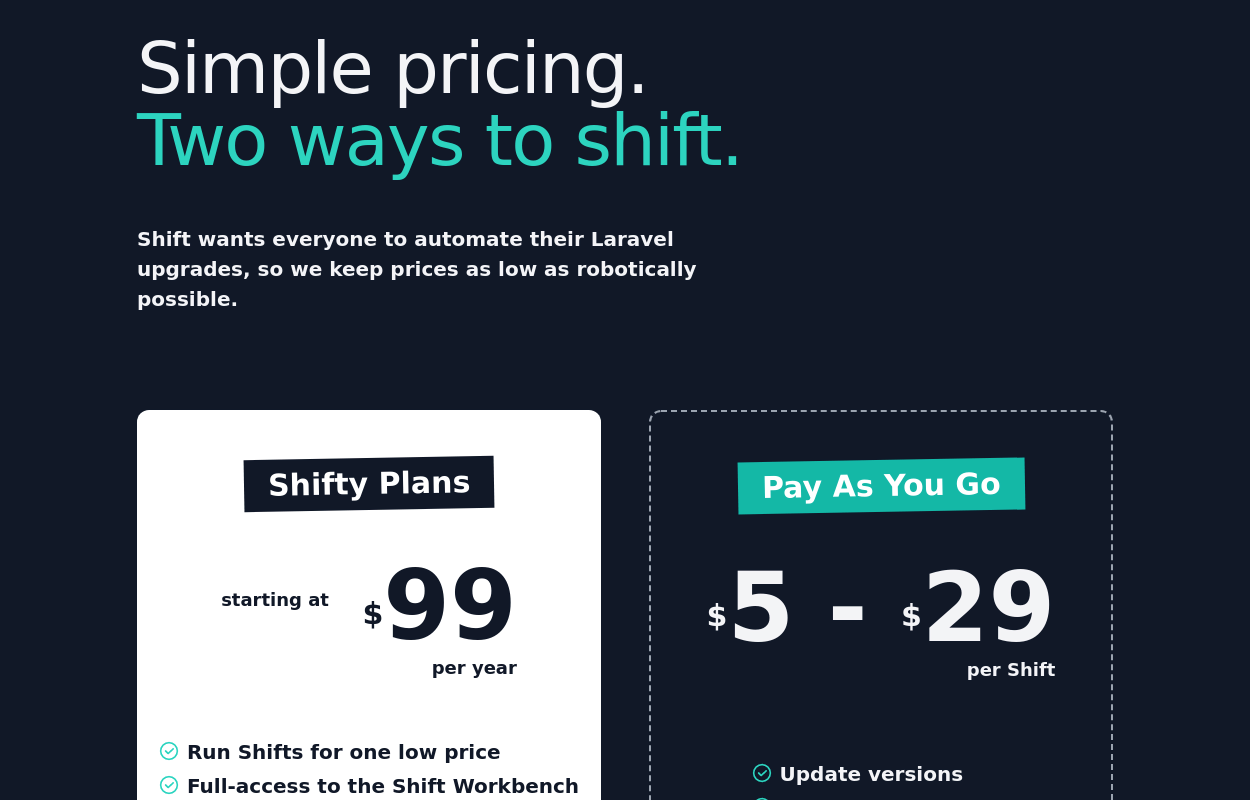
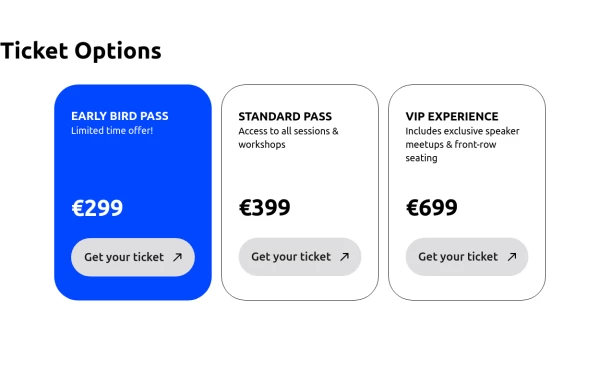
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.3k -
2 years ago9.3k
-
3 years ago11k
-
3 years ago13.4k
-
3 years ago13.9k
-
Pricing table
pricing table for a software or service offering
3 years ago11.2k -
4 months ago508
-
9 months ago894
-
4 weeks ago37
-
Interactive Pricing Cards
this are pricing cards
8 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components