- Home
-
Career Page
Career Page
This is a career page component built in tailwind
This tailwind example is contributed by Deepak Sharma, on 10-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Deepak Sharma
Related Examples
-
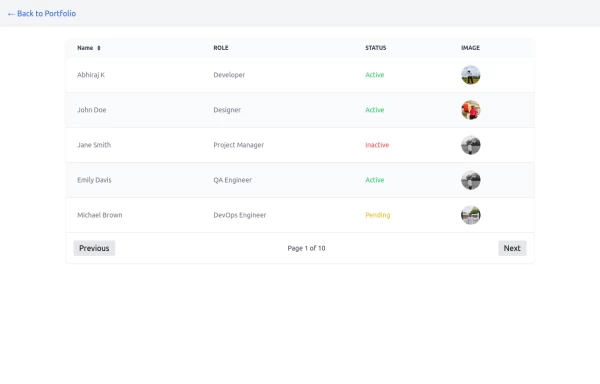
Table
Table with image and status with pagination buttons
1 year ago2.5k -
Ai clone, chat ui
Chat interface for ai builder, dont toomuch focused on designing responsive
11 months ago1.9k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
7 months ago948
-
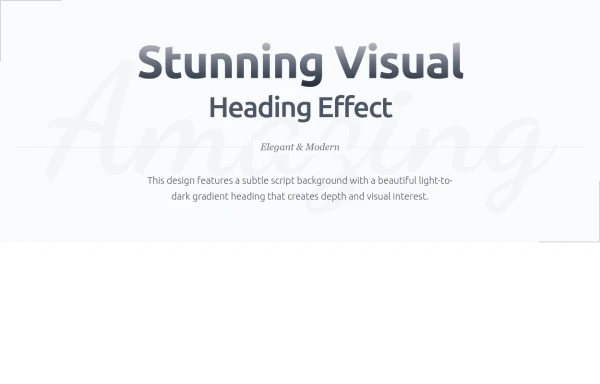
Heading
Subtle Script Background - Large, very light script font in the background ("Amazing") Light-to-Dark Gradient Heading - Main heading fades from light gray to dark gray Layered Typography - Secondary heading in medium weight for contrast Elegant Divider - With centered italic text Minimalist Border Accents - Thin borders in corners for sophistication Responsive Design - Scales beautifully on all devices
7 months ago635 -
2 years ago21.6k
-
8 months ago559
-
navigation header
responsive navigation header
1 year ago2.5k -
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
6 months ago693 -
9 months ago1.1k
-
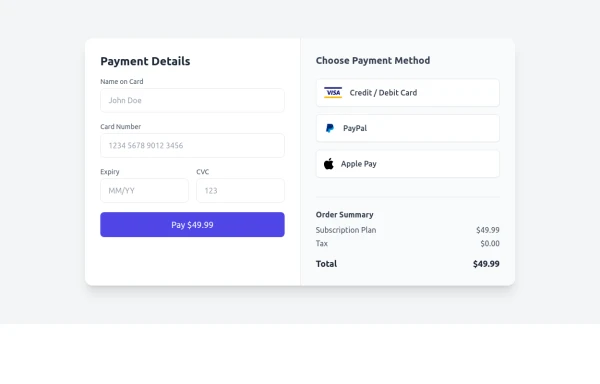
Lifetime Access (iOS 26 Style)
Lifetime Access (iOS 26 Style)
3 weeks ago25 -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
10 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components