- Home
-
Contact Page
Contact Page
This tailwind example is contributed by Sedat Kumcu, on 29-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Sedat Kumcu
Related Examples
-
5 months ago412
-
status indicatior
status indicator navigation dashbord
10 months ago960 -
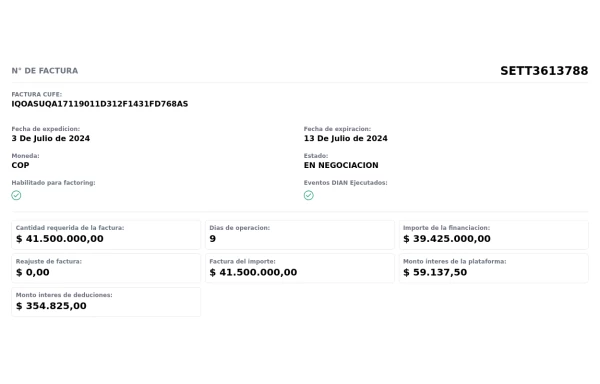
Invoice
Invoice
1 year ago2.5k -
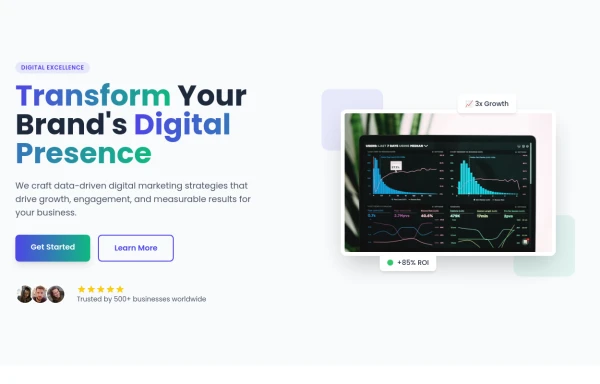
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
3 months ago720 -
background animation
background animation
2 years ago48.9k -
trusted by
1. Color Scheme: 1. Updated the background to a gradient from Indigo-800 to Blue-900 2. Changed text colors to use Indigo-800 and Blue-900 shades 3. Updated ring colors on avatar images to match the new scheme 2. Enhanced Design: 1. Added a containing card with white background (dark gray in dark mode) 2. Increased the size of avatar images for better visibility 3. Added a shadow effect to the card that changes color on hover 3. Responsiveness: 1. Maintained the responsive layout, stacking vertically on smaller screens 4. Animations and Interactions: 1. Added a fade-in animation for the entire component 2. Enhanced hover effects on avatar images (scale and z-index change) 3. Added a ring effect on hover for each avatar 5. Accessibility: 1. Maintained alt text for images 2. Ensured proper color contrast for text readability 6. Dark Mode: 1. Implemented dark mode support 2. Adjusted colors and ring effects for dark mode 7. Additional Enhancements: 1. Increased font sizes for better readability 2. Added font weight variations to emphasize important text 3. Improved spacing and alignment This updated component maintains the original functionality while incorporating the Indigo-800 and Blue-900 color scheme and adding enhanced visual effects and interactions.
1 year ago1.5k -
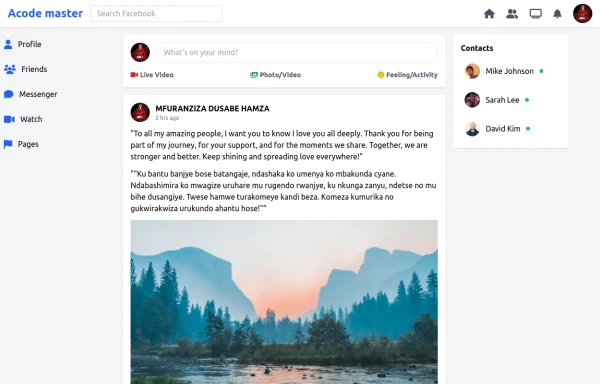
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
5 months ago511 -
Floating "Go to Top" Button with Tailwind CSS
🚀 Boost your website’s user experience with a sleek floating "Go to Top" button! This easy-to-implement solution uses Tailwind CSS for styling. ✔️ Smooth scroll to top ✔️ Clean and modern design ✔️ Responsive and animated effects Perfect for any website or portfolio! Add it today and make navigation effortless! 🔝💻
7 months ago641 -
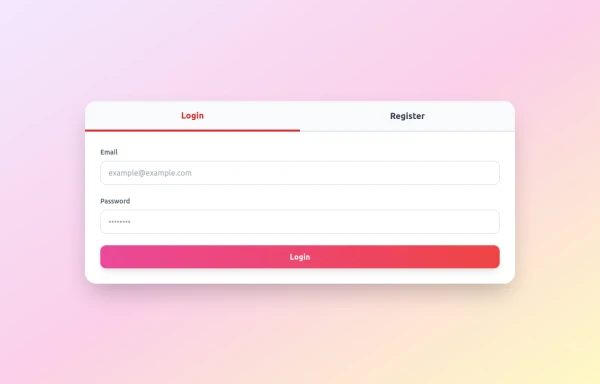
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
4 months ago627 -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
9 months ago1.9k -
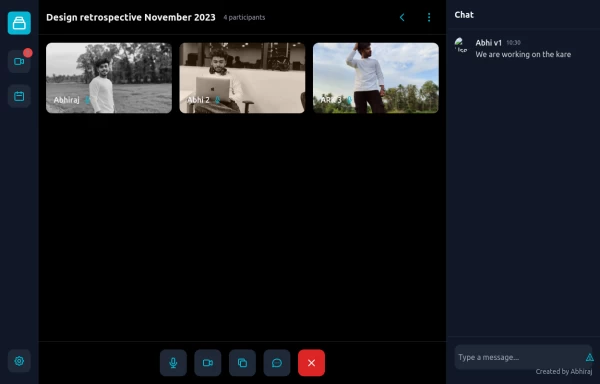
google meet clone
Meeting application with fully responsive connect my web for jsx https://abhirajk.vercel.app/
9 months ago1.2k -
Responsive Light Mode Footer Component
This is a fully responsive and reusable light-mode footer component designed by ABNahid Agency. Built with a clean structure and optimized for modern web applications, this footer features essential sections, including About, Services, Contact, and Social Links. Ideal for personal portfolios, business websites, or startup platforms—plug and play in your React or HTML project.
3 months ago398
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components