- Home
-
masonary grids effect for cards using columns
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
This tailwind example is contributed by rohit whyphy, on 03-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are endorsement,review
Author rohit whyphy
Related Examples
-
3 years ago12.6k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago13.4k
-
3 years ago16.6k
-
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Info cards
Show various statistics on your website
3 years ago11.6k -
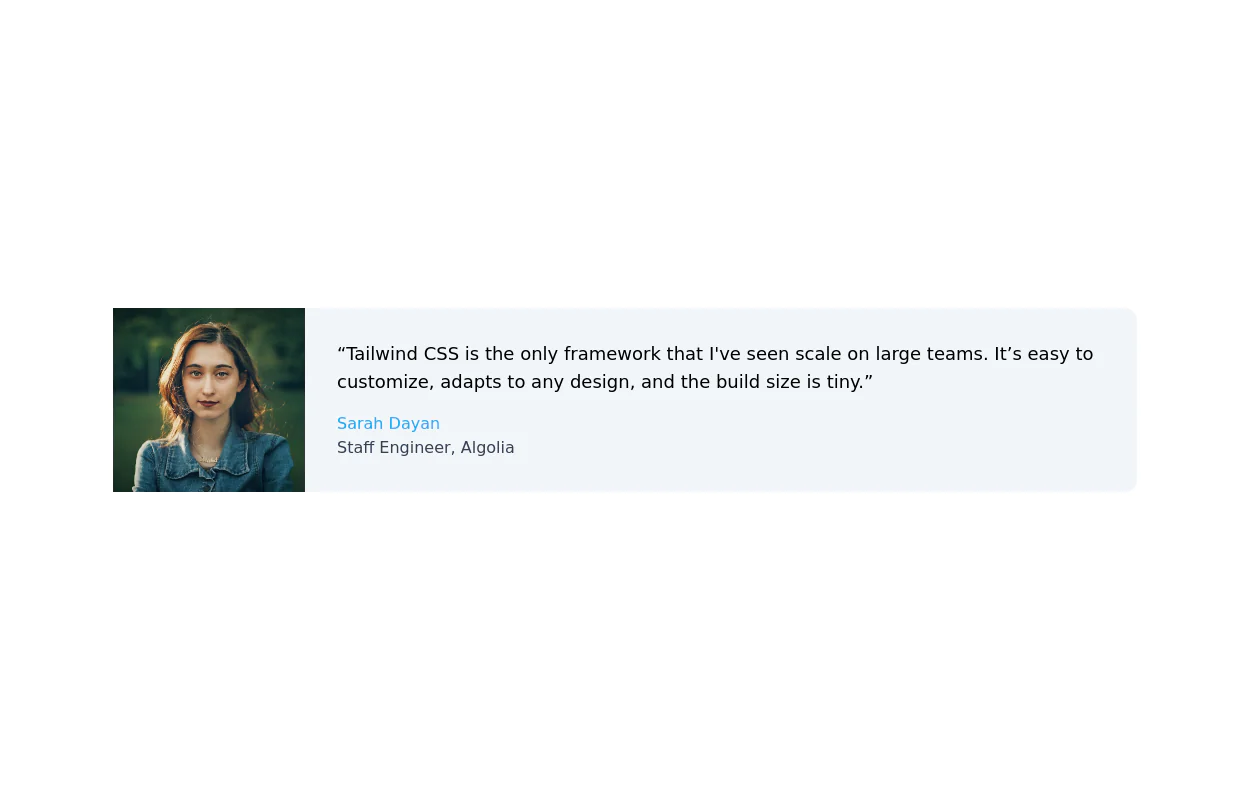
Customer testimonial card
Responsive user testimonial card with image
3 years ago12k -
3 years ago24.1k
-
3 years ago10.2k
-
3 years ago9k
-
3 years ago12.1k
-
Blog post cards
responsive blog post cards
3 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components