- Home
-
News feed
News feed
This tailwind example is contributed by Bunny, on 05-Jun-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Bunny
Related Examples
-
Question & Answer
questions and answers
2 years ago8.6k -
2 years ago27.3k
-
Chat template
fullscreen chat template suitable for mobile devices
2 years ago17.3k -
2 years ago21k
-
background animation
background animation
2 years ago48.3k -
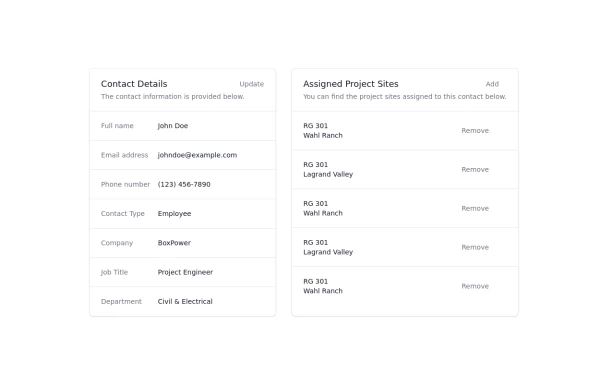
Updated customer details page
Customer details page
1 year ago3.2k -
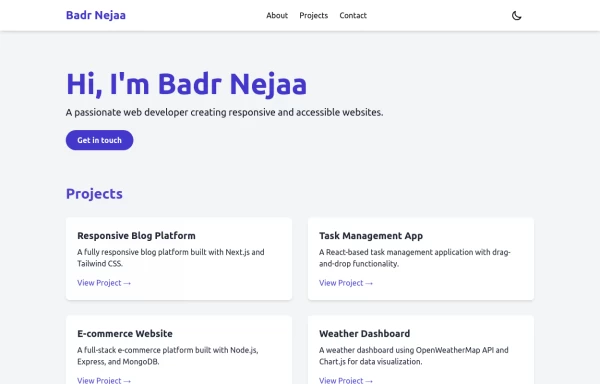
Portfolio
This responsive portfolio with dark mode support includes: 1. Fully responsive design that works on both desktop and mobile devices 2. Dark mode toggle with system preference detection and local storage persistence 3. Indigo-800 and Blue-900 color scheme for primary colors in light and dark modes 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections using Intersection Observer 2. Hover effects on projects and buttons 3. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles, ARIA labels) Key features: - The color scheme uses Indigo-800 for light mode and orange-400 for dark mode as primary colors - Dark mode toggle in the header with a sun/moon icon - Sections fade in and slide up as they enter the viewport - Project cards have a hover effect with scaling and increased shadow - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens - Smooth scrolling behavior for navigation links - Dark mode preference is saved in local storage and syncs with system preference This implementation provides a visually appealing, accessible, and functional responsive portfolio with dark mode support, using HTML, Tailwind CSS, and vanilla JavaScript for the
11 months ago2.7k -
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
3 months ago538 -
3 months ago133
-
Todo List with Dark theme
Todo List with Dark theme
4 months ago302 -
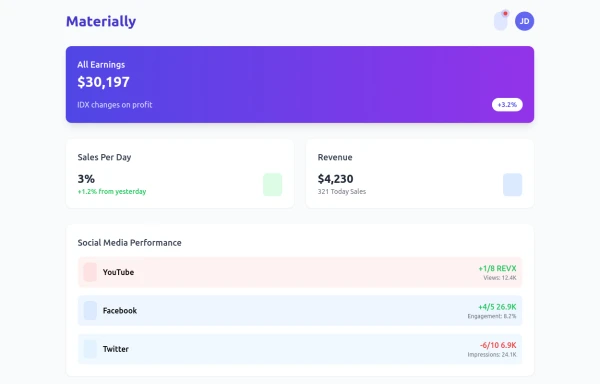
admindashboard
creates a responsive, interactive admin dashboard using Tailwind CSS, Font Awesome, Chart.js, and custom JavaScript animations. It's called "Materially Dashboard" and is designed for presenting key statistics and analytics data in a visually appealing manner.
4 months ago391 -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
5 months ago692
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components