- Home
-
Dropdown profile
Dropdown profile
Using DaisyUI
Based on: https://tailwindcomponents.com/component/dropdown-7
This tailwind example is contributed by Dmitry, on 01-Jan-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Dmitry
Related Examples
-
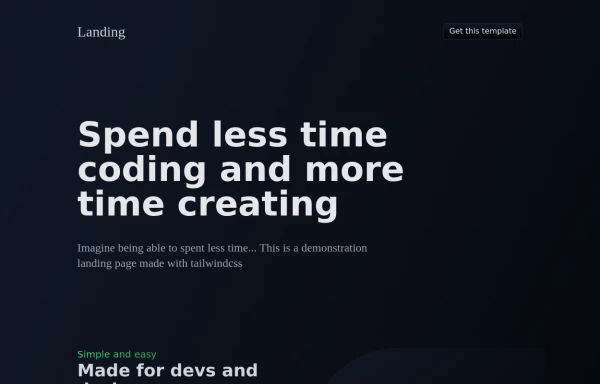
Landing Page Template
source https://github.com/gary149/tailwindcss-landing-gradients/blob/master/index.html
3 years ago15.8k -
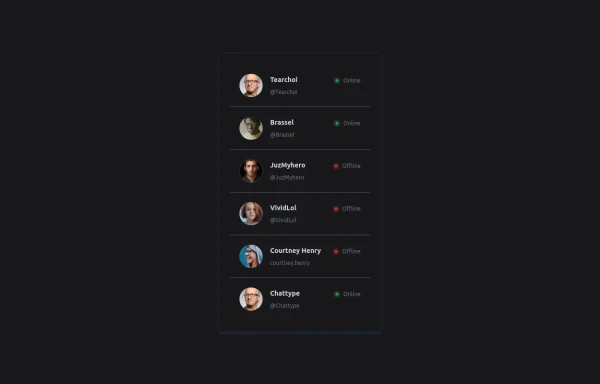
User List
List of users
9 months ago1.4k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.8k -
Responsive Navbar with TailwindCSS
responsive navbar built with TailwindCSS, perfect for mobile and desktop views
1 year ago1.7k -
Dropdown
hover dropdown with width of max-w-7xl
1 year ago1.6k -
Dropdown menu list
Dropdown menu list without using javascript. This example takes advantage of native HTML's <details> and <summary> tags
2 years ago20.3k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.3k -
Material 3 Menu [Light]
A menu that conforms to Google's Material 3 design guidelines
7 months ago441 -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1k -
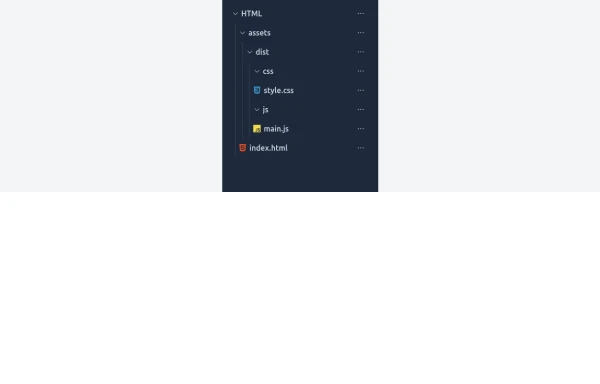
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
4 months ago485
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components








![Material 3 Menu [Light]](https://tailwindflex.com/storage/thumbnails/material-3-menu-light/canvas.min.webp?v=6)