- Home
-
Dropdown
Dropdown
hover dropdown with width of max-w-7xl
This tailwind example is contributed by Bernard Omuse, on 01-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Bernard Omuse
Related Examples
-
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
Drop Down
This component is a Select Input Or Dropdown UI & Dark mode Supported Component
1 year ago6.2k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
Onhover Dropdown
Open dropdown on hover
3 years ago18.3k -
User List
List of users
9 months ago1.4k -
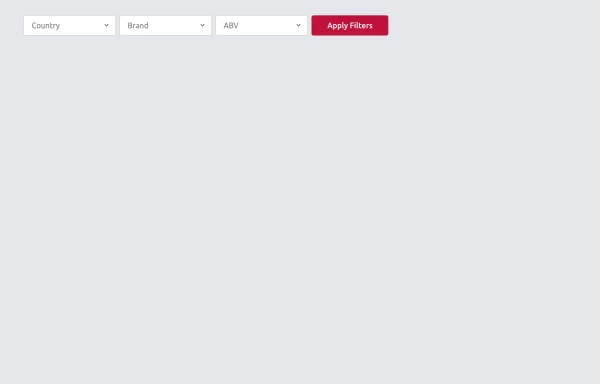
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago5k -
Nested dropdown
Nested dropdown without using javascript. It uses details and summary HTML tags for interactivity.
2 years ago14.8k -
Material 3 Menu [Light]
A menu that conforms to Google's Material 3 design guidelines
8 months ago442 -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.3k -
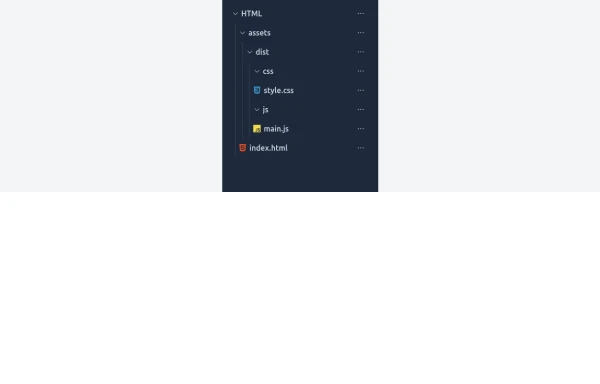
Expandable File Tree with Tailwind and Vanilla JS with tailwinds 4
A simple and responsive file tree component built with Tailwind CSS and vanilla JavaScript. Each folder can be expanded or collapsed with smooth transitions, including the root directory. This component is useful for project explorers, code editors, or file management UIs.
4 months ago490 -
Dropdown profile
Using DaisyUI Based on: https://tailwindcomponents.com/component/dropdown-7
2 years ago5.9k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components








![Material 3 Menu [Light]](https://tailwindflex.com/storage/thumbnails/material-3-menu-light/canvas.min.webp?v=6)