- Home
-
Primary Button
Primary Button
Elegant button
This tailwind example is contributed by Brandon D, on 19-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Brandon D
Related Examples
-
1 month ago232
-
Glowing gradient button
Button on black background
2 years ago12.5k -
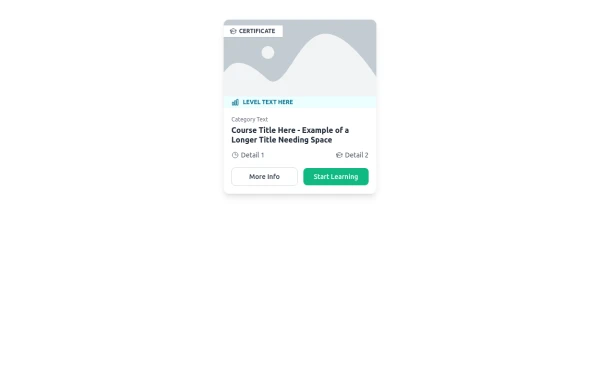
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
9 months ago944 -
2 years ago11.3k
-
Continue with Google button
Login with google button for social login.
2 years ago24.5k -
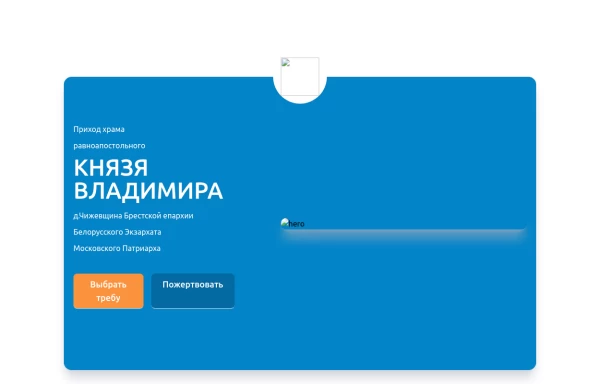
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
11 months ago846 -
3 years ago12.6k
-
Sharp corner button design
button with hover effect
3 years ago12.6k -
2 years ago8.7k
-
1 year ago1.9k
-
Life Tree
by salvator
8 months ago926 -
hero modern
hero modern
1 month ago65
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components