- Home
-
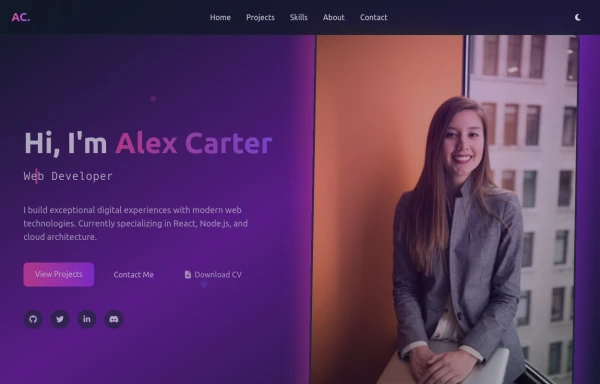
CTA gradient button
CTA gradient button
This tailwind example is contributed by Anonymous, on 07-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
Buttons popup on hover
Popup buttons on hover
2 years ago14.3k -
2 years ago18.1k
-
pasta
by salvator
6 months ago794 -
5 months ago416
-
2 years ago10.6k
-
1 year ago2.3k
-
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago1.9k -
Thumbs up and thumbs down buttons
Upvote downvote buttons
2 years ago11.8k -
2 years ago11.4k
-
modern portifolio
by salvator
7 months ago747 -
1 year ago1.1k
-
Review popup form with toggle and stars
Review popup form with toggle and stars
8 months ago711
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components