- Home
-
Listen on Spotify/Apple Music Button
Listen on Spotify/Apple Music Button
This tailwind example is contributed by Patricio Garcia, on 22-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Patricio Garcia
Related Examples
-
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago375 -
Button With Loader
Tailwind Loader
1 year ago2.9k -
Button wih hover gradient
Works well with the dark theme
2 years ago18.1k -
3 years ago11.9k
-
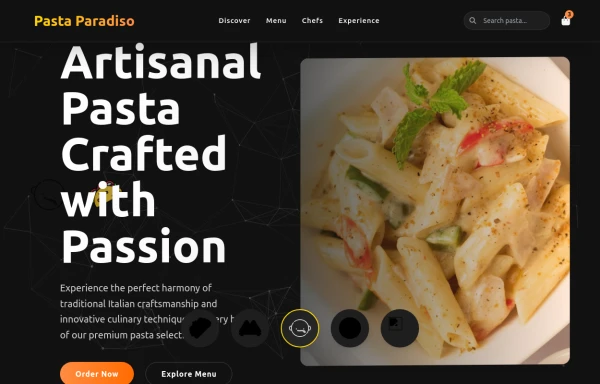
pasta
by salvator
7 months ago811 -
3 years ago16.5k
-
3 years ago12.7k
-
Dark mode toggle button
Switch to dark mode without any hassle with this simple JavaScript hack. Sun night button
2 years ago21.3k -
3 years ago10.5k
-
1 year ago2.1k
-
Download App Buttons
Ready-to-use Apple App Store and Google Play Store download buttons with official branding and styling
2 months ago421 -
button animation
button animation big
8 months ago801
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components