- Home
-
Sign in with GitHub Button
Sign in with GitHub Button
This tailwind example is contributed by Conan Hilton, on 01-Sep-2022. Component is made with Tailwind CSS v3.
Author Conan Hilton
Related Examples
-
2 years ago41.3k
-
Google login/signup button
Styled button designed for users to log in or authenticate using their Google account. The button features a Google logo (represented by an SVG image) on the left and the text "Login with Google" on the right.
2 years ago40.1k -
Tailwind Link Button
TailwindLink Button
2 years ago3.4k -
11 months ago1.6k
-
2 years ago11k
-
2 years ago16.2k
-
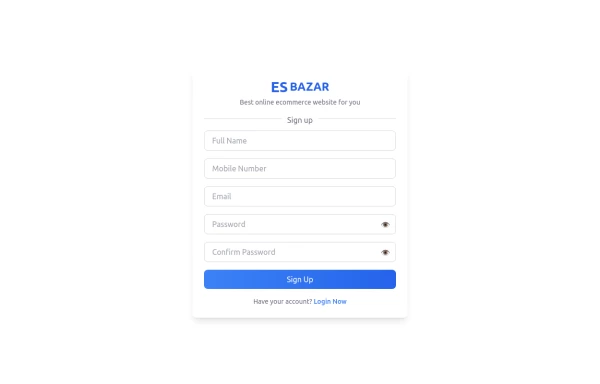
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
10 months ago1.3k -
Tab Menu
Tab menu
1 year ago6.4k -
1 year ago2.5k
-
strawbery
by salvator
7 months ago817 -
9 months ago2.1k
-
2 years ago19.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components