- Home
-
Floating Action Button
Floating Action Button
This component displays a fixed, floating contact button panel positioned at the bottom-right corner of the screen. It provides users with quick access to key communication channels including WhatsApp, Email, and Instagram. Each icon is styled with vibrant, platform-specific colors and includes subtle hover animations for an interactive user experience.
Ideal for improving accessibility and encouraging user engagement, especially on mobile devices.
This tailwind example is contributed by Arturo Lizana, on 06-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Social media links,
Author Arturo Lizana
Related Examples
-
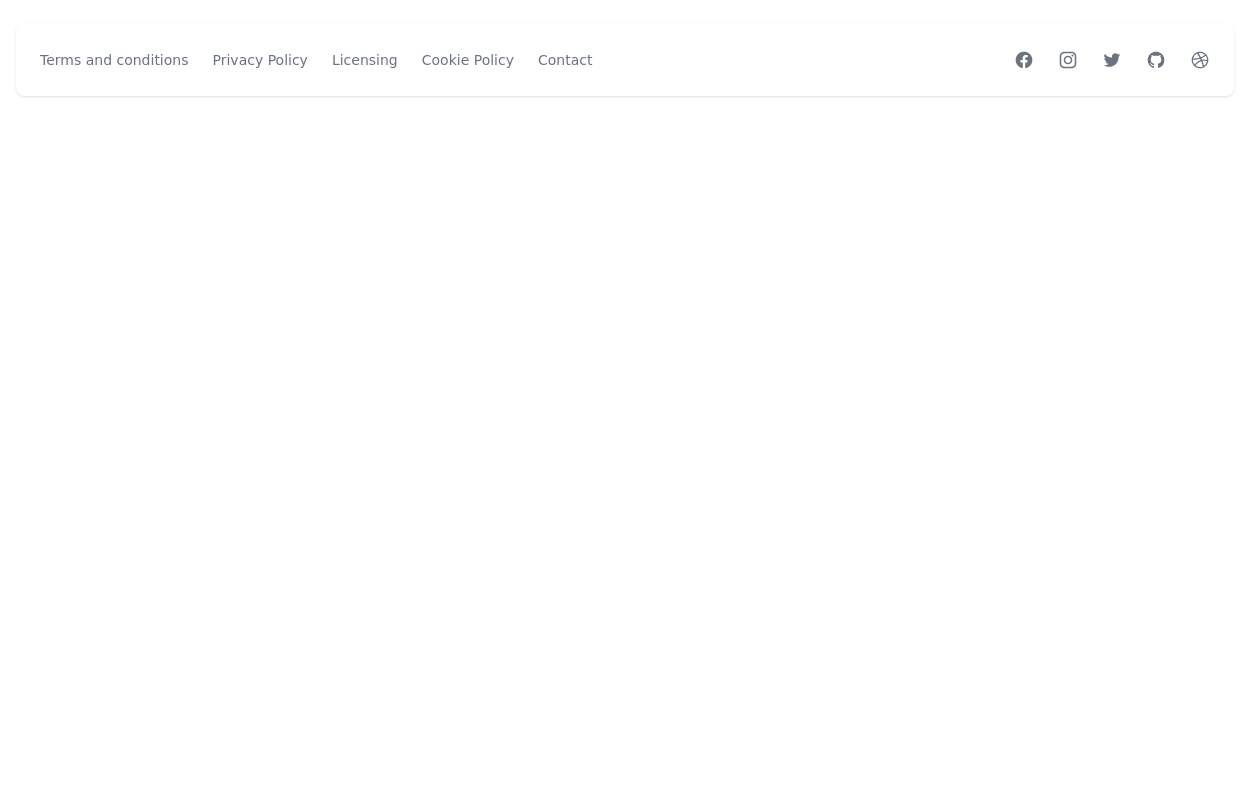
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
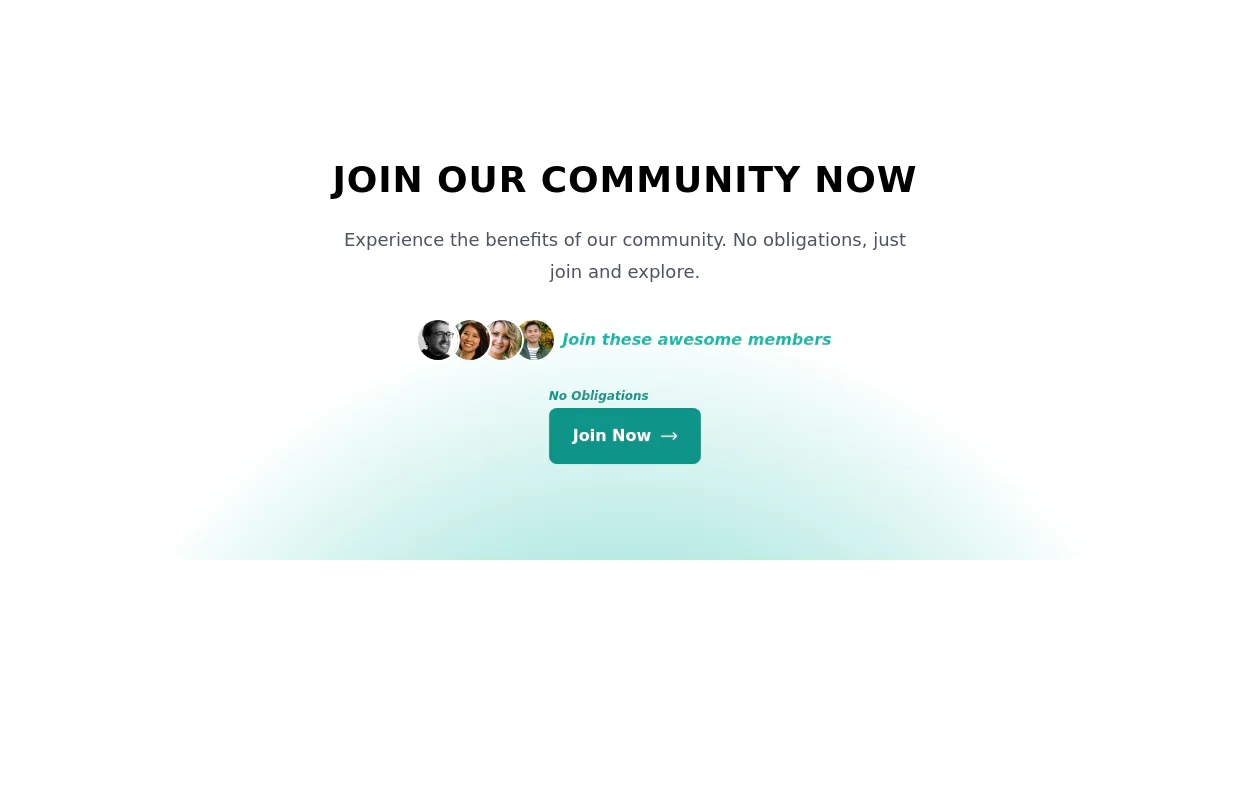
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.6k -
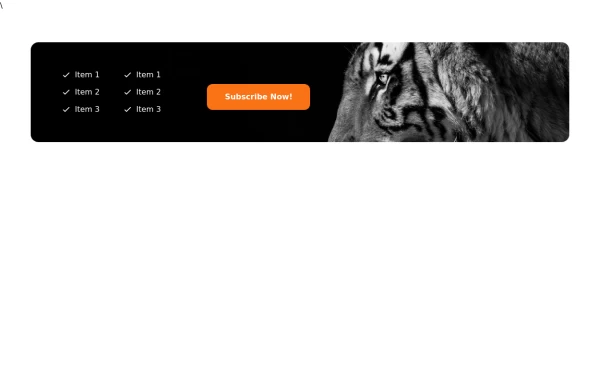
Call to action card with image
Responsive card with image
2 years ago16.3k -
Responsive CTA
Tailwind CTA card
1 year ago2.4k -
1 year ago2.3k
-
3 years ago14k
-
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17.3k -
3 years ago10.1k
-
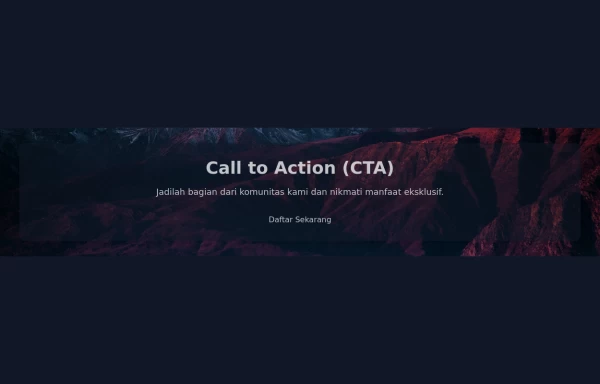
Call to Action (CTA with Background Image)
A Call to Action (CTA) is an essential element in marketing and web design that prompts users to take a specific desired action. When combined with a compelling background image, it can significantly enhance user engagement and conversion rates.
1 year ago2.7k -
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.4k -
Call to action
Call to action section. find it makecomponents.com
1 year ago2.1k -
3 years ago9.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components