- Home
-
Responsive CTA
Responsive CTA
Tailwind CTA card
This tailwind example is contributed by Dika Rahman, on 02-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Dika Rahman
Related Examples
-
2 years ago13.9k
-
Call to action
slightly tilted call to action section
3 years ago11.3k -
Promotion Block
It features a large, centered title, a brief description, and a prominent CTA button, all centered within a visually appealing layout.
2 years ago7.7k -
Bug Beach Day Heatwave
This playful animation brings sweltering summer insects to life with pure HTML and Tailwind CSS. Watch as: 🔥 Glowing Fireflies pulse with heat-radiant light, their wings shimmering in the desert sun 🐞 Overheated Ladybugs scuttle across cracked earth, their red shells reflecting the blazing heat ☀️ A Wobbling Sun dominates the sky, emitting pulsing heat waves across the animated landscape
8 months ago976 -
1 year ago4.9k
-
animated nav
animated nav
6 months ago283 -
3 years ago11.8k
-
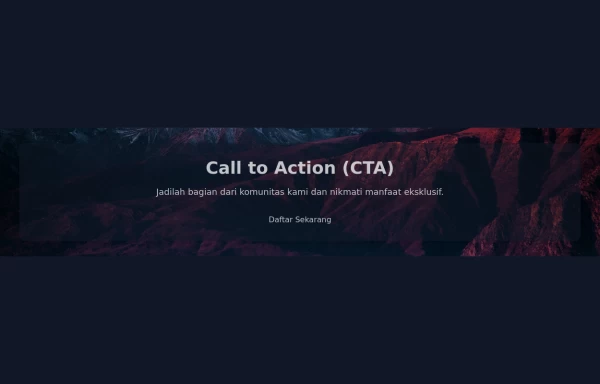
Call to Action (CTA with Background Image)
A Call to Action (CTA) is an essential element in marketing and web design that prompts users to take a specific desired action. When combined with a compelling background image, it can significantly enhance user engagement and conversion rates.
1 year ago2.7k -
Landing page hero section UI
Modern Hero Section Design
3 months ago417 -
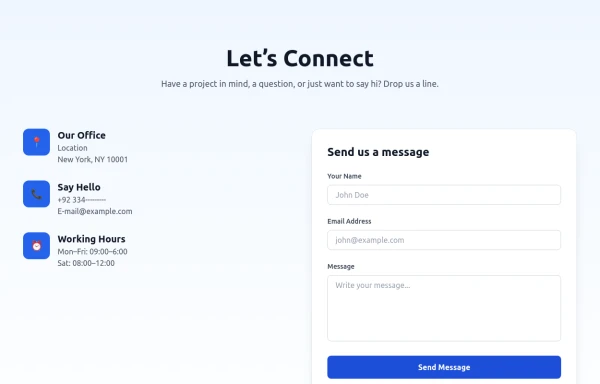
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
6 months ago655 -
3 years ago10.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components