- Home
-
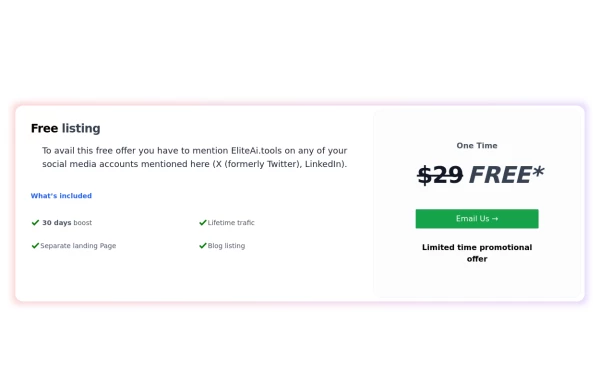
Subscription Plan Cards
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
This tailwind example is contributed by bara masalma, on 21-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author bara masalma
Related Examples
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
11 months ago2k -
3 years ago7.2k
-
HighLight
Highlight section. Find it makecomponents.com
1 year ago2k -
Attractive Feature Section
With Gradient Color 6 Features
4 months ago710 -
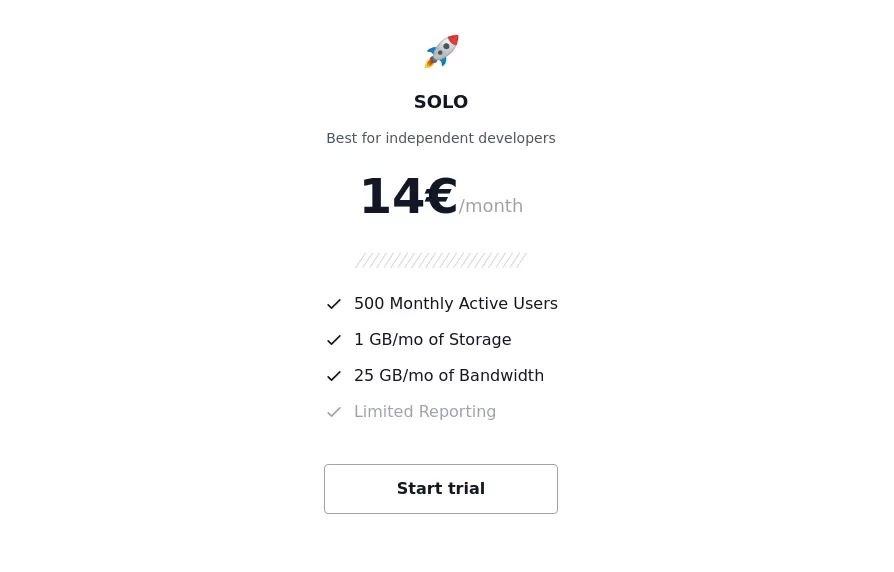
Pricing
Looks better with in [Line-2] with: md:w-3/5
11 months ago1.1k -
2 years ago13.3k
-
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
6 months ago389 -
Lifetime Access — iOS 26 Style
Lifetime Access — iOS 26 Style
1 day ago4 -
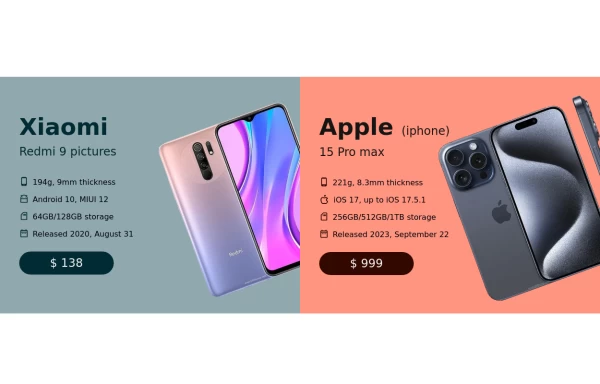
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.2k -
2 years ago10k
-
3 years ago11.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components