- Home
-
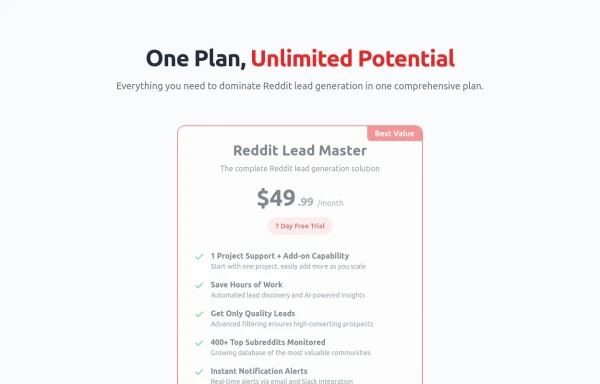
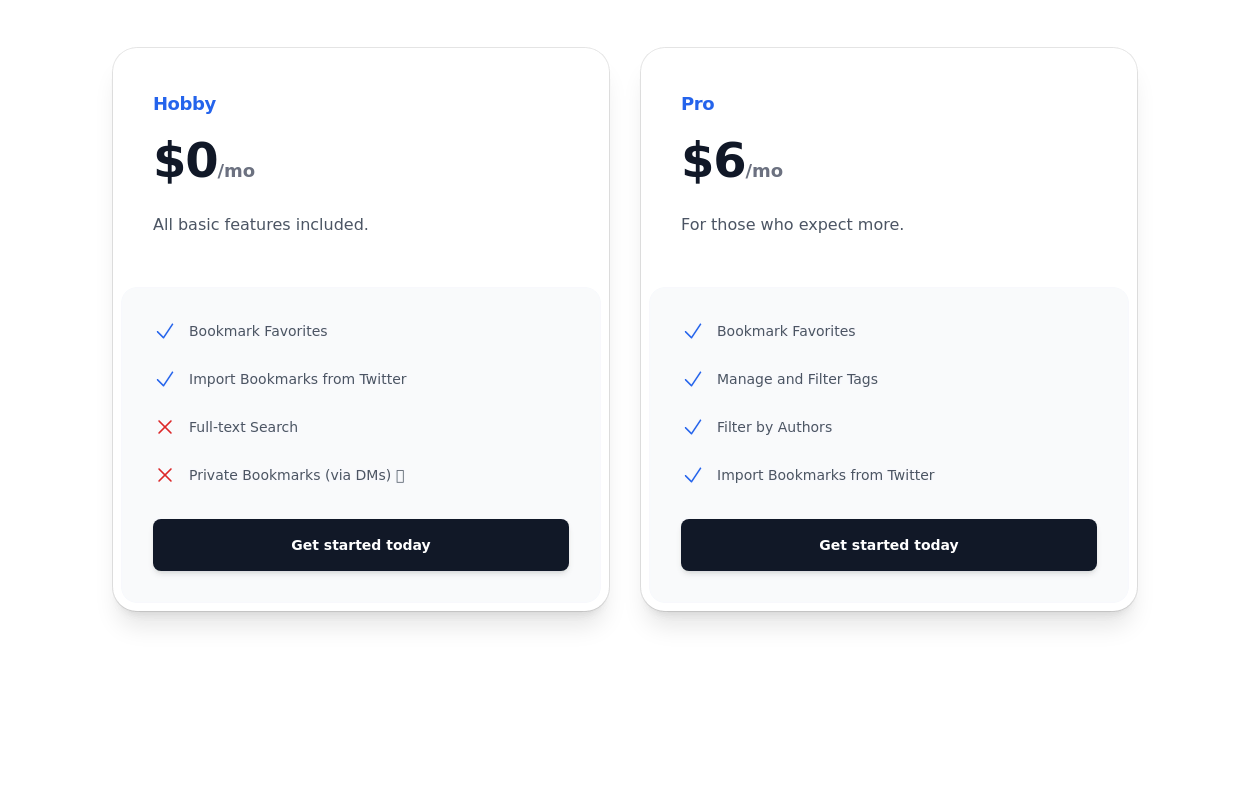
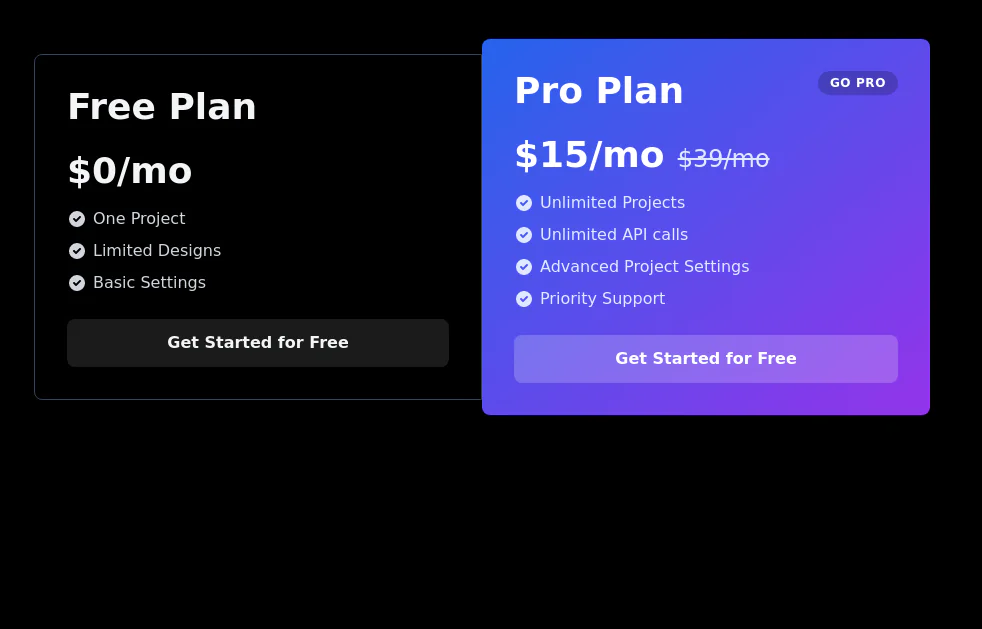
Pricing section
Pricing section
This tailwind example is contributed by Leon Bachmann, on 19-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Leon Bachmann
Related Examples
-
3 years ago13k
-
2 years ago9.6k
-
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
10 months ago1.4k -
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
7 months ago707 -
Pricing card
basic pricing card with single price
3 months ago85 -
8 months ago543
-
pricing
pricing
6 months ago527 -
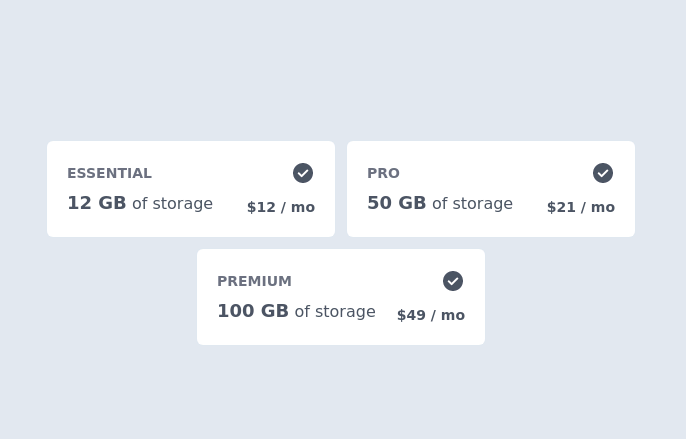
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.2k -
2 years ago10.2k
-
4 weeks ago37
-
3 years ago11k
-
Subscription
Subscription list
11 months ago849
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components