- Home
-
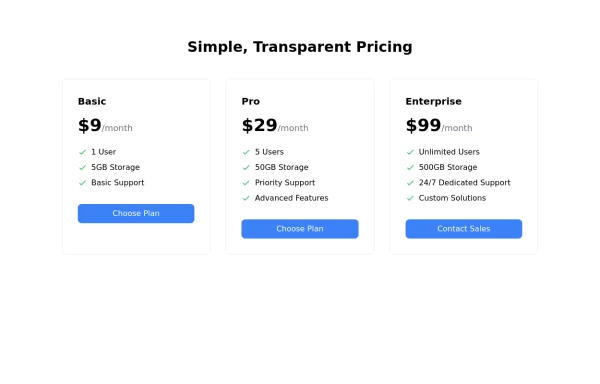
Pricing card
Pricing card
This tailwind example is contributed by Task Master, on 08-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Task Master
Related Examples
-
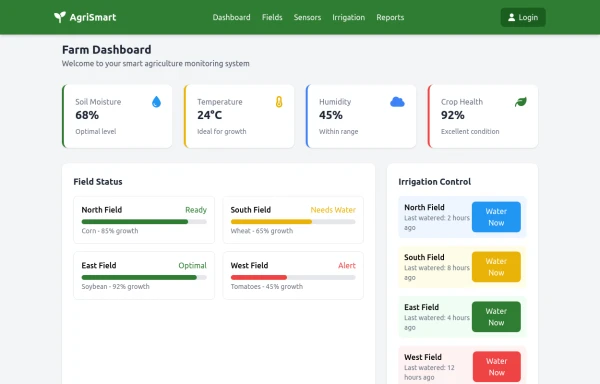
AgriSmart
used in agriculture for making profit and good production
3 months ago252 -
2 years ago9.6k
-
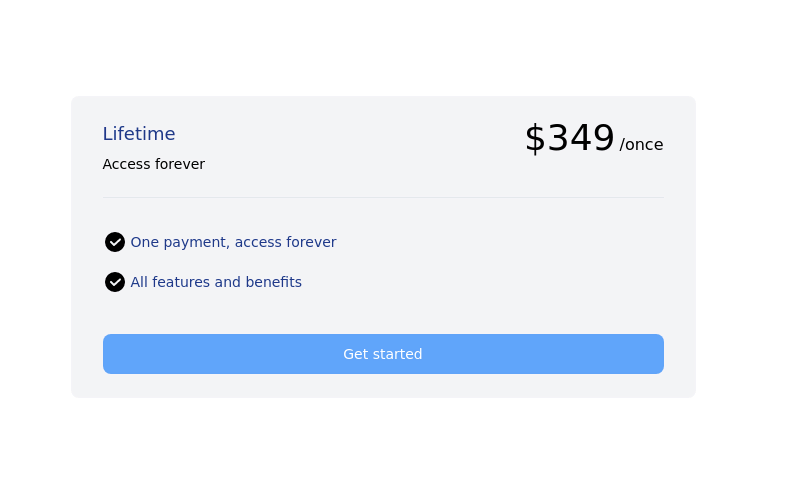
Lifetime Access — iOS 26 Style
Lifetime Access — iOS 26 Style
2 months ago164 -
2 years ago10.9k
-
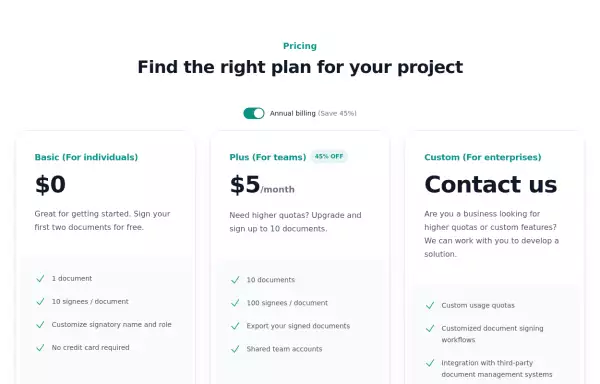
3 pricing cards
Showcase your pricing structure effectively
1 year ago3.8k -
3 years ago8.6k
-
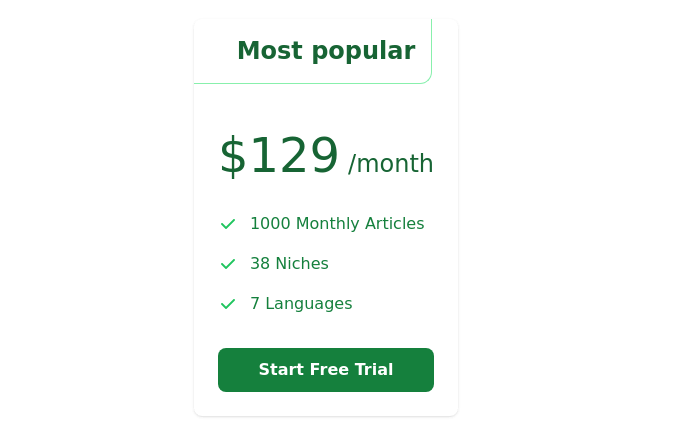
Modern pricing cards
Minimal and clean pricing cards
1 year ago1.3k -
Minimalist Pricing Section
A minimal but nice pricing section.
1 year ago2.5k -
Pricing Plan Selector
radio buttons for selecting a pricing plan
1 year ago3.6k -
Pricing cards - with features list
Flexible Pricing Plans Cards
2 years ago4.3k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago825 -
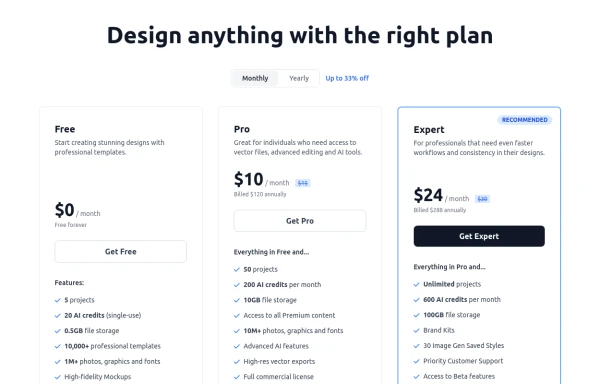
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
9 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components