- Home
-
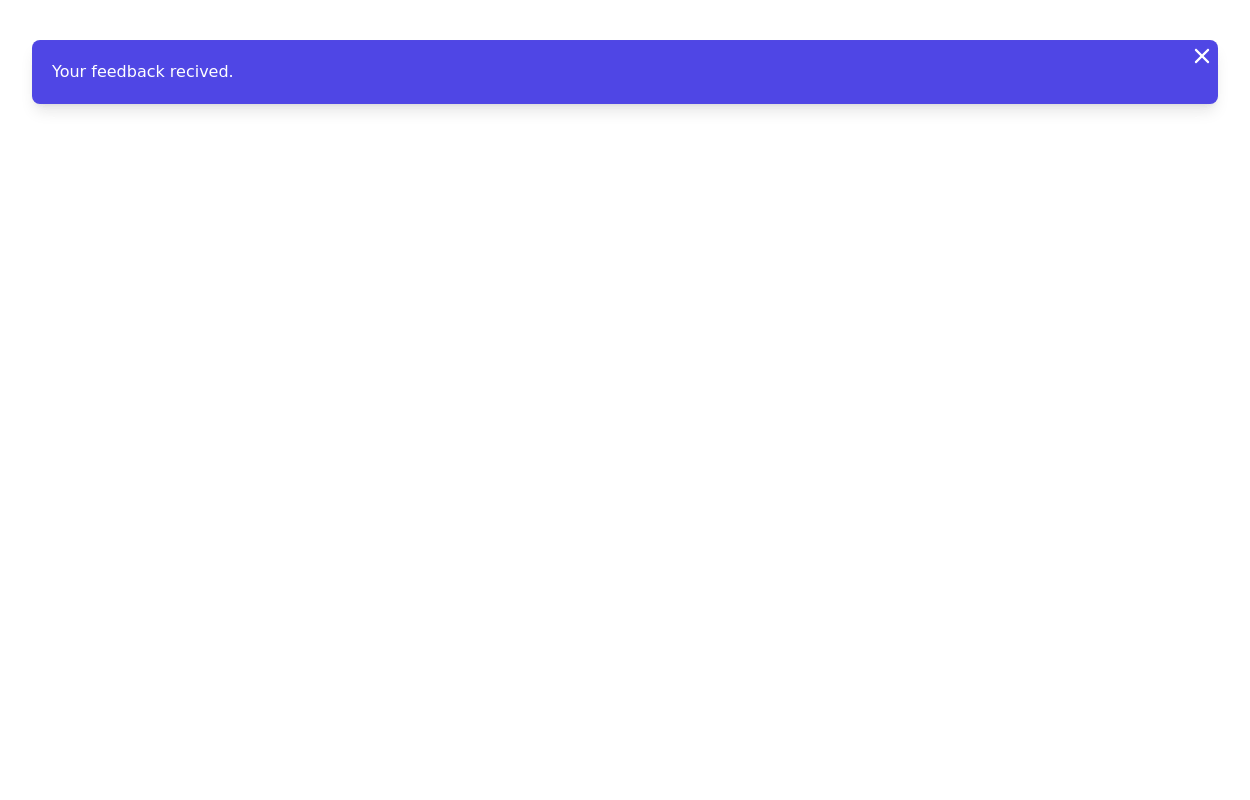
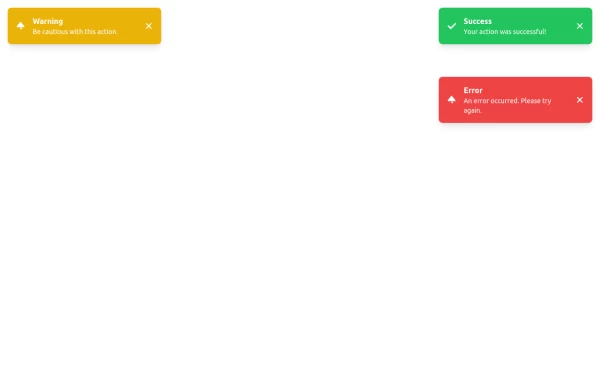
Notification alert section
Notification alert section
Show info, success, or error messages
This tailwind example is contributed by Arya, on 08-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are caution,Toast, Snackbar
Author Arya
Related Examples
-
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago16k -
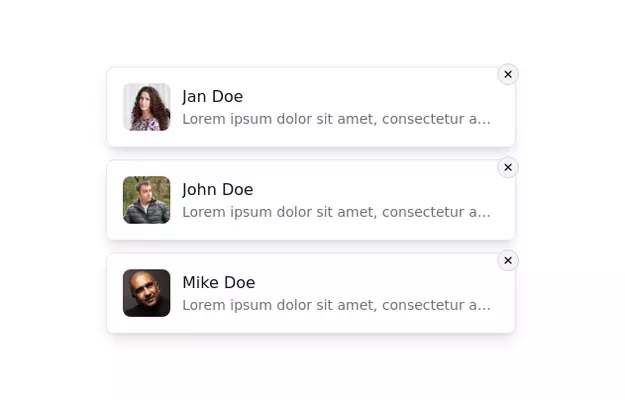
Notification Alert Section
Notification card with close button
3 years ago13.4k -
3 years ago15.3k
-
3 years ago11.3k
-
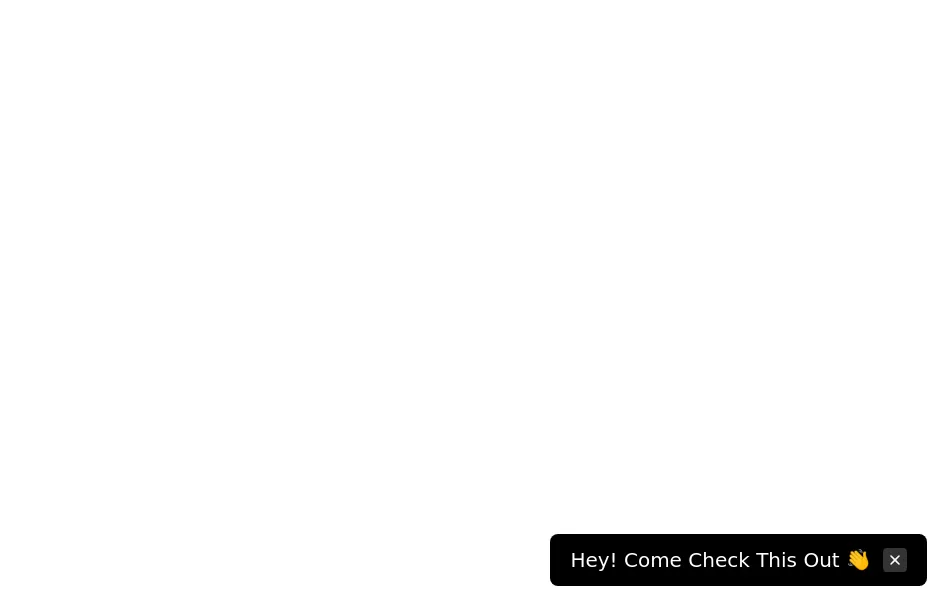
Floating dismissible notification
bottom right floating alert
3 years ago13.5k -
2 years ago9.9k
-
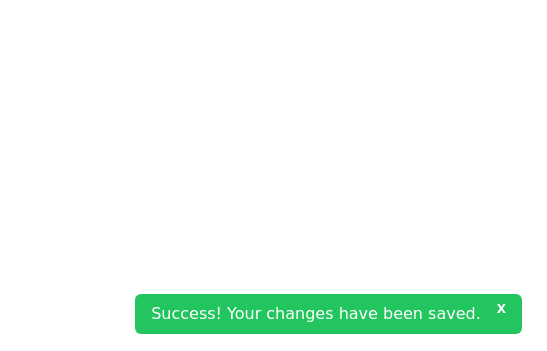
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
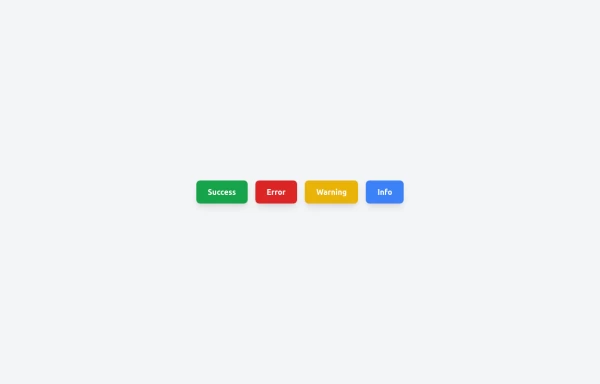
Succes Warning Error Toast Designs.
Succes Warning Error Toast Designs.
1 year ago2.1k -
Notifications
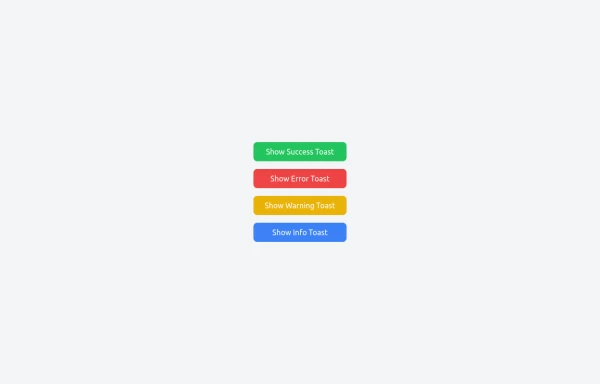
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
11 months ago934
-
Toast Notifications
Visually appealing toast notification component designed with Tailwind CSS
11 months ago1.2k -
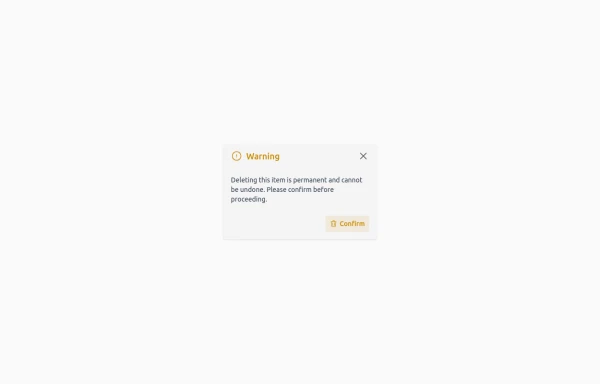
Confirmation Modal for Critical Actions
A clean and responsive warning dialog component built with Tailwind CSS. Includes a title, descriptive text, and action buttons for confirmation or cancellation of critical actions.
5 months ago608
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components