- Home
-
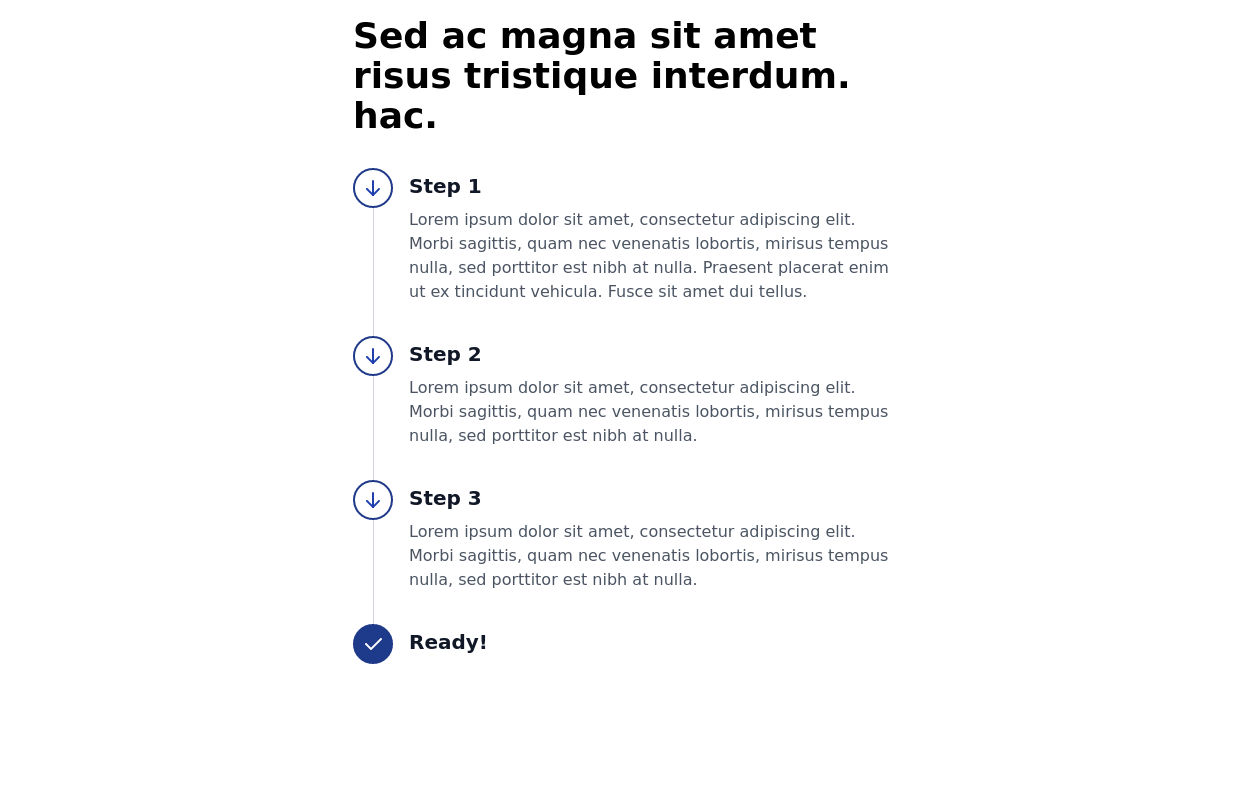
How it works section with steps
How it works section with steps
big and bold how it works section with steps
This tailwind example is contributed by Carlos, on 21-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author Carlos
Related Examples
-
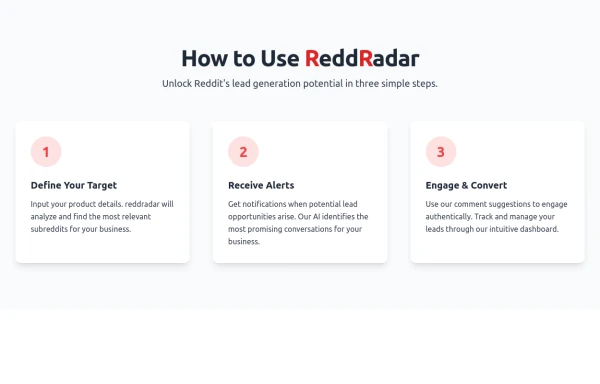
Clean How to Use Section
Minimal how to use guide section
8 months ago312 -
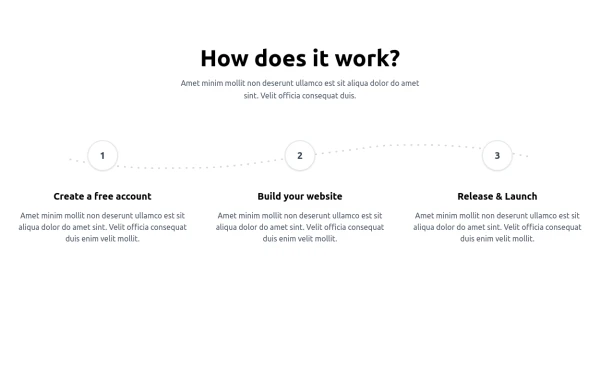
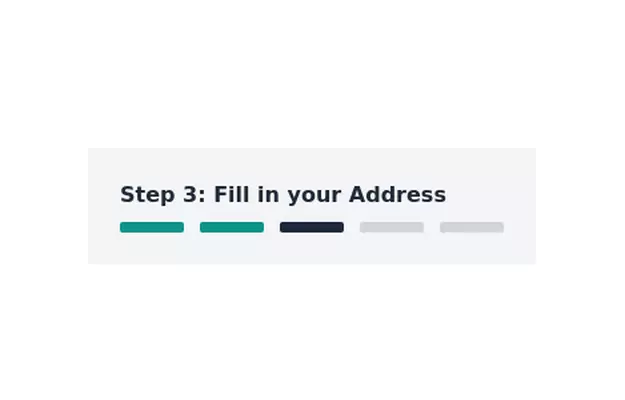
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
7 months ago697
-
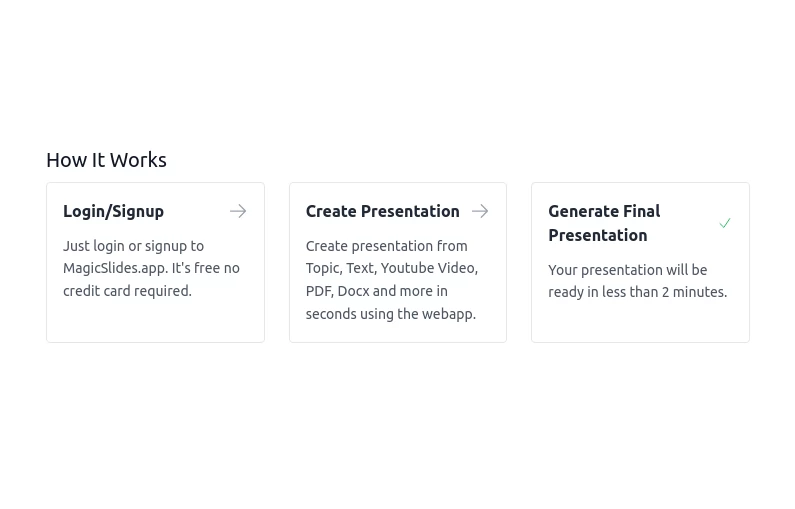
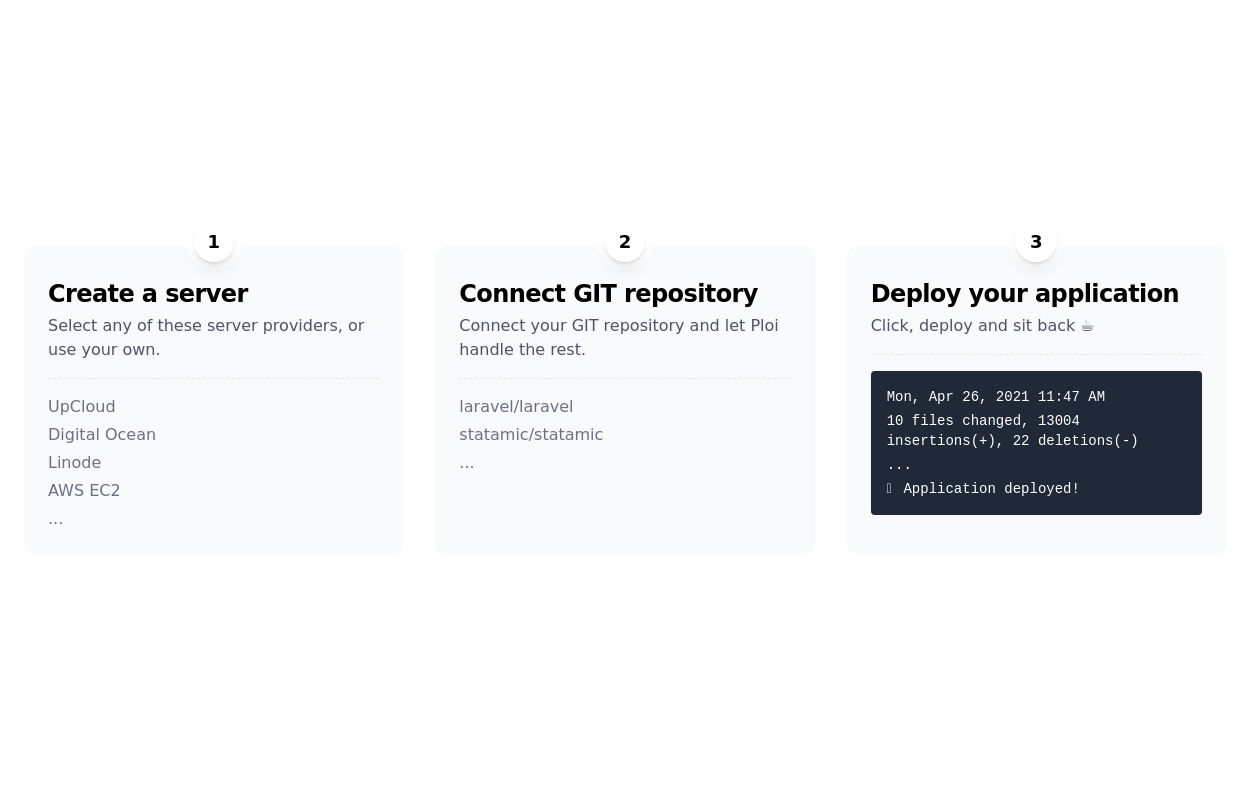
Stepper example
Explain How it works to your audience
2 years ago15k -
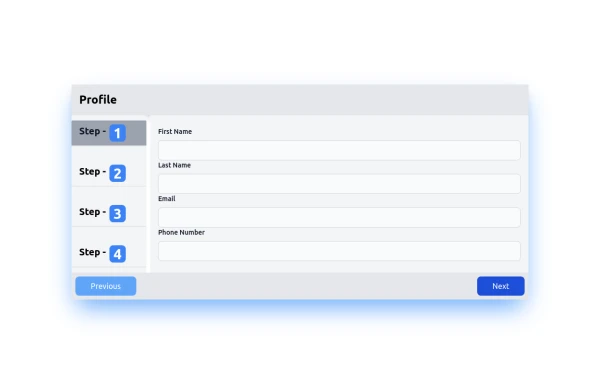
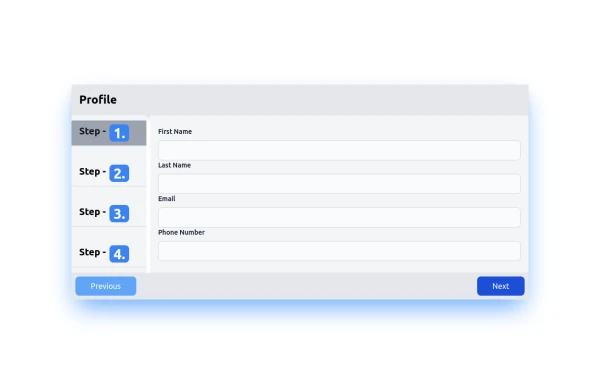
Profile Stepper Form
Progressive Profile Form
1 year ago4.9k -
1 year ago3.1k
-
1 year ago1.2k
-
2 years ago11.3k
-
step
html , css
8 months ago453 -
3 years ago11.6k
-
3 years ago9.5k
-
3 years ago10k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components