- Home
-
OTP Verification Page
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
This tailwind example is contributed by Abhiraj, on 26-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Abhiraj
Related Examples
-
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.9k -
1 year ago2.1k
-
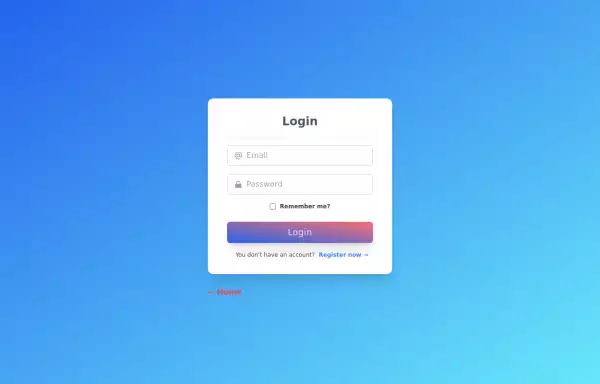
Simple Login & Register Page
Login and Register Page using Tailwind, Alpine JS, and Fontawesome
11 months ago2.9k -
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
9 months ago685 -
Hacker terminal #fake
hacker terminal tailwind css
8 months ago947 -
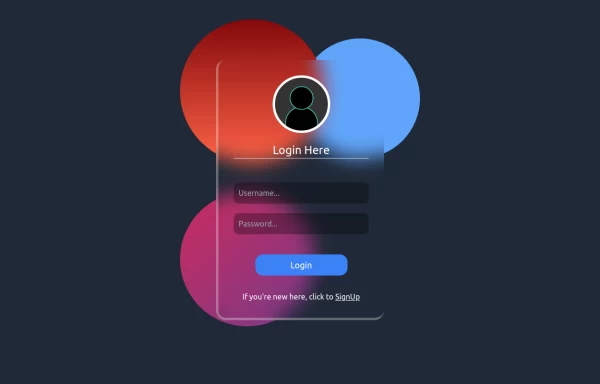
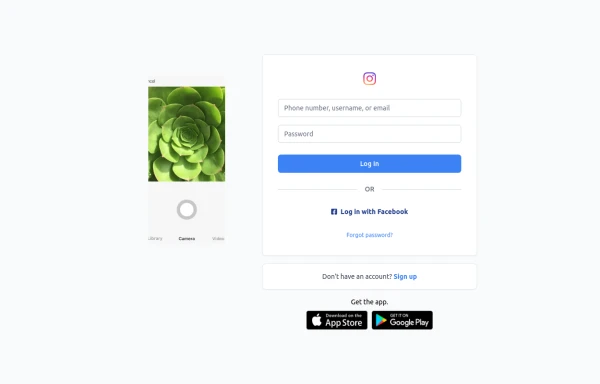
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago843 -
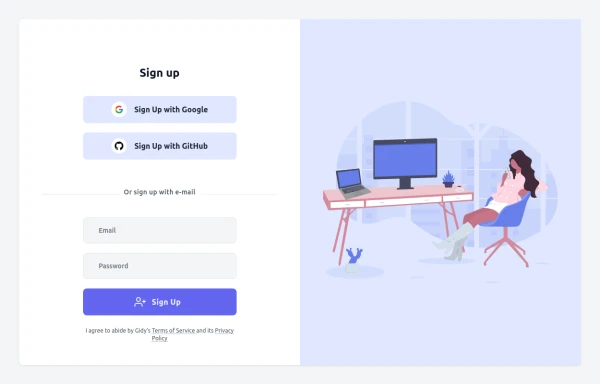
Sign up
sign up page
7 months ago1.3k -
Forgot password?
you can change password an time
7 months ago563 -
6 months ago1.2k
-
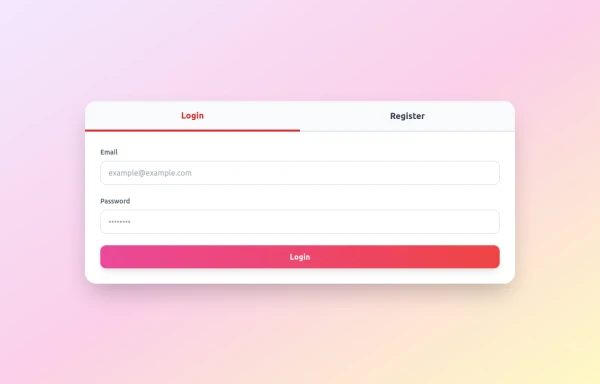
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
6 months ago1k -
6 months ago556
-
2 years ago6.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components