- Home
-
Animated button with rotating light beam
Animated button with rotating light beam
light beam rotates around the border
This tailwind example is contributed by Anonymous, on 29-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
Lots of button examples
tailwind button examples
8 months ago567 -
3 years ago41.5k
-
Animated Button
on hover show icon
1 year ago2.5k -
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
3 years ago19.5k
-
Plug and Play Button - Animated gradient background
Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
1 year ago1.8k -
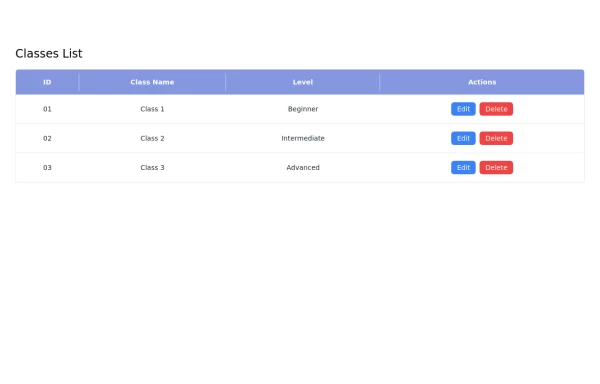
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
Background Gradient Button with Hover Effects
The button designed with a gradient background that transitions smoothly between three colors
2 years ago8.1k -
1 year ago3.2k
-
Dark mode toggle button
Switch to dark mode without any hassle with this simple JavaScript hack. Sun night button
2 years ago21.3k -
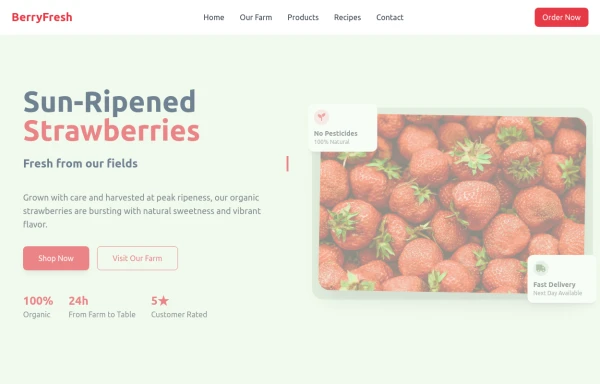
strawbery
by salvator
8 months ago857 -
Glowing gradient button
Button on black background
3 years ago39k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components