- Home
-
App store & Google playstore buttons
App store & Google playstore buttons
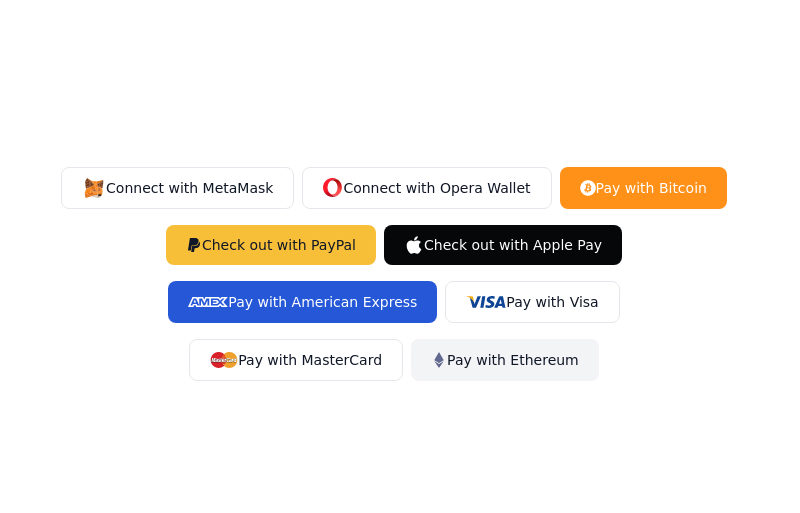
This tailwind example is contributed by Dika Rahman, on 28-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Social media links,
Author Dika Rahman
Related Examples
-
3 years ago16k
-
3 years ago41.5k
-
Continue with Google button
Login with google button for social login.
2 years ago24.5k -
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
2 years ago17.5k -
Continue with Discord button
Login with the Discord button for social login
2 years ago12.5k -
1 year ago3.2k
-
Continue with Discord button
Login with the Discord button for social login
1 year ago3k -
Social Share
A social media showcase
11 months ago791 -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago805 -
hero page
by salvator
8 months ago1.7k -
DevPort
modern portifolio by salvator
8 months ago1.2k -
modern portifolio
by salvator
8 months ago785
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components