- Home
-
Toast Notifications
Toast Notifications
Visually appealing toast notification component designed with Tailwind CSS
This tailwind example is contributed by Rajesh Maheshwari, on 28-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are caution,Toast, Snackbar
Author Rajesh Maheshwari
Related Examples
-
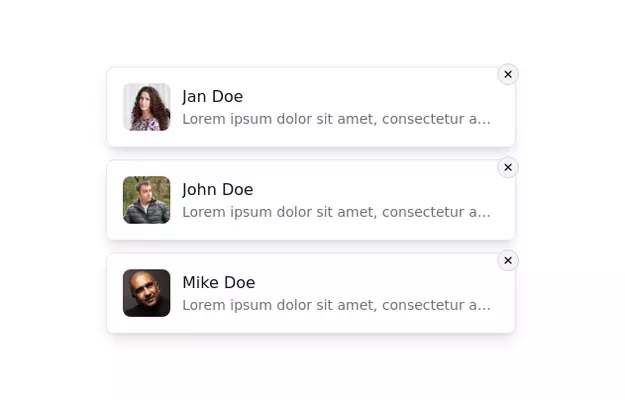
Notification Alert Section
Notification card with close button
3 years ago12.9k -
Floating dismissible notification
bottom right floating alert
3 years ago13.5k -
3 years ago11.2k
-
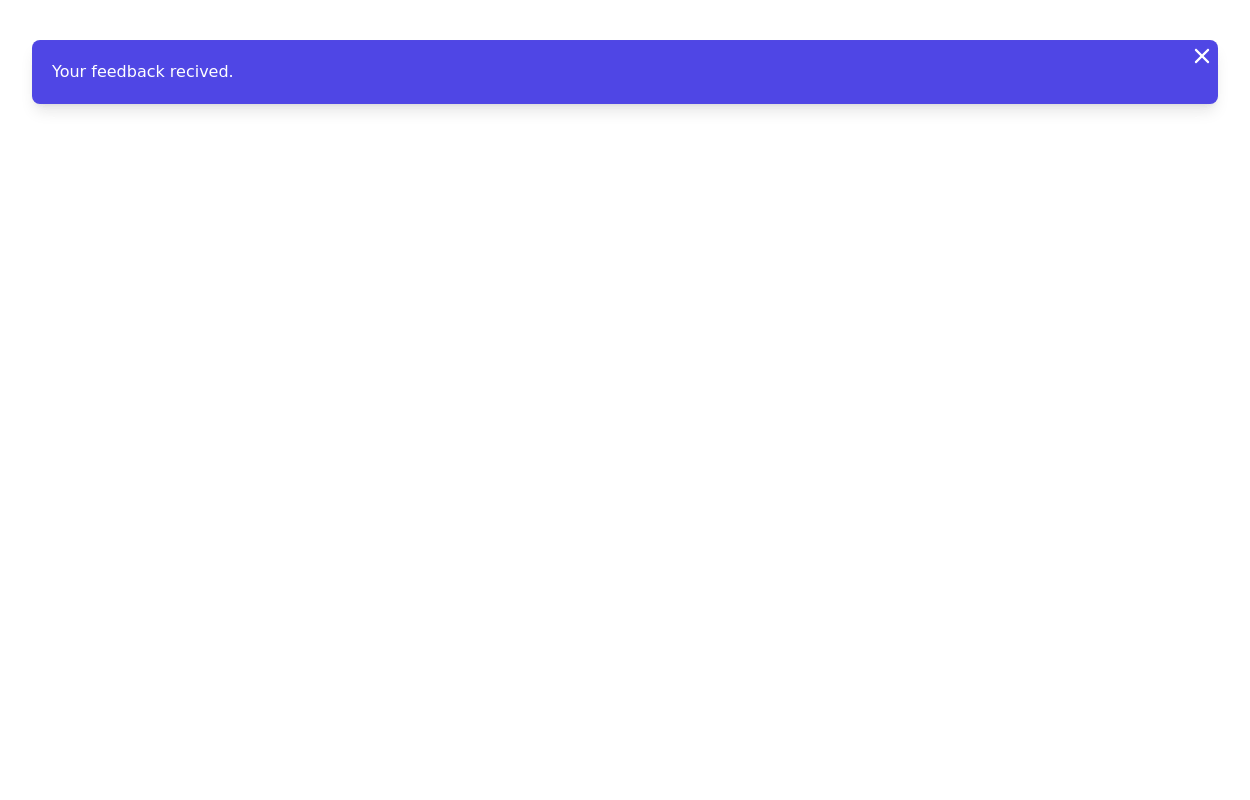
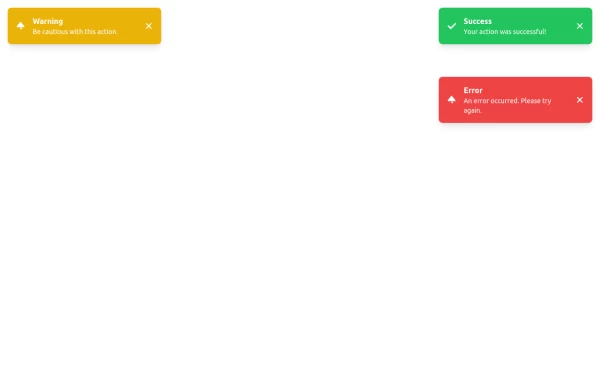
Notification alert section
Show info, success, or error messages
3 years ago10.6k -
2 years ago9.8k
-
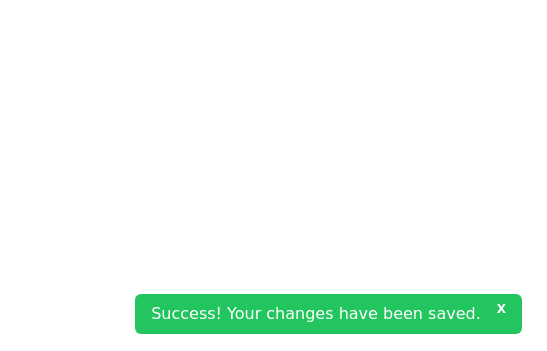
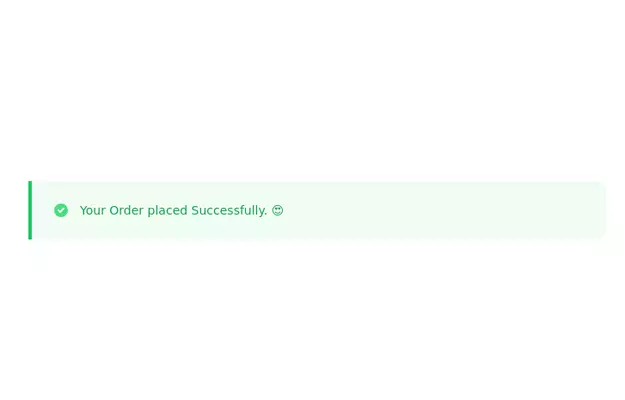
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.7k -
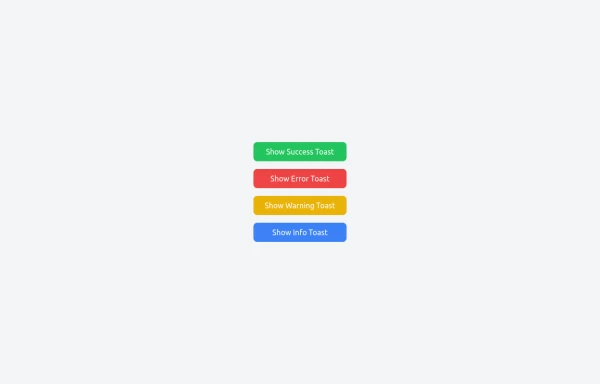
Succes Warning Error Toast Designs.
Succes Warning Error Toast Designs.
1 year ago2k -
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
10 months ago896 -
9 months ago675
-
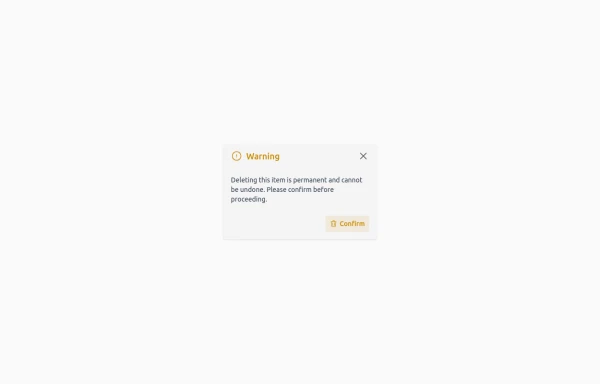
Confirmation Modal for Critical Actions
A clean and responsive warning dialog component built with Tailwind CSS. Includes a title, descriptive text, and action buttons for confirmation or cancellation of critical actions.
2 months ago265 -
3 years ago11.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components